Avec le Composeur d’impression vous pouvez créer de jolies cartes et des atlas qui peuvent être imprimés ou sauvegardés en tant que fichier PDF, image ou fichier SVG. C’est un moyen puissant de partager de l’information géographique produite avec QGIS qui peut être inclue dans des rapports ou publiée.
Le Composeur de Cartes fournit des fonctionnalités de plus en plus riches de mise en page et d’impression. Il vous permet d’ajouter des éléments tels qu’un cadre de carte QGIS, une légende, une échelle graphique, des images, des flèches, des zones de textes, des tables attributaires et des cadres HTML. Vous pouvez modifier la taille, grouper, aligner et positionner chaque élément et ajuster leurs propriétés pour créer votre mise en page. Le résultat peut être imprimé ou exporté dans plusieurs formats d’images, mais aussi en PostScript, PDF et SVG. L’export en SVG est géré, mais il ne fonctionne pas correctement avec certaines versions de Qt4, vous devez essayer et vérifier individuellement sur votre système. Vous pouvez créer et enregistrer un modèle de mise en page de carte pour l’utiliser dans d’autres projets. Enfin vous pouvez générer un ensemble de cartes automatiquement grâce au générateur d’Atlas. Voir table_composer_1 pour la liste des outils :
Tous les outils du composeur de cartes sont disponibles dans les menus et la barre d’outils. Cette barre peut être affichée ou masquée en faisant un clic droit dessus.
Premiers pas
Créer un nouveau composeur de cartes
Avant de démarrer le travail avec le Composeur de Cartes, vous devez charger des couches raster et vecteurs dans la fenêtre principale de QGIS et adapter leurs propriétés pour qu’elles vous conviennent. Quand tout est rendu et symbolisé comme souhaité, cliquez sur l’icône  Nouveau composeur d’impression ou le menu . Une fenêtre va d’abord vous demander un titre à donner au nouveau composeur.
Nouveau composeur d’impression ou le menu . Une fenêtre va d’abord vous demander un titre à donner au nouveau composeur.
Aperçu du Composeur d’impression
Ouvrir le Composeur d’Impression vous donne un canevas blanc qui représente la surface de papier lorsqu’on utilise l’option d’impression. Initialement, vous trouvez des boutons sur le côté gauche du canevas pour ajouter des éléments du composeur de carte ; le canevas de carte QGIS courant, les étiquettes de texte, les images, les légendes, les échelles graphiques, les formes de base, les flèches, les tables attributaires et les cadres HTML. Dans cette barre d’outils, vous trouver aussi des boutons de barre d’outils pour naviguer, zoomer sur une zone et déplacer la vue sur le composeur et des boutons de barre d’outils pour sélectionner un élément du composeur de carte et déplacer le contenu de l’élément carte.
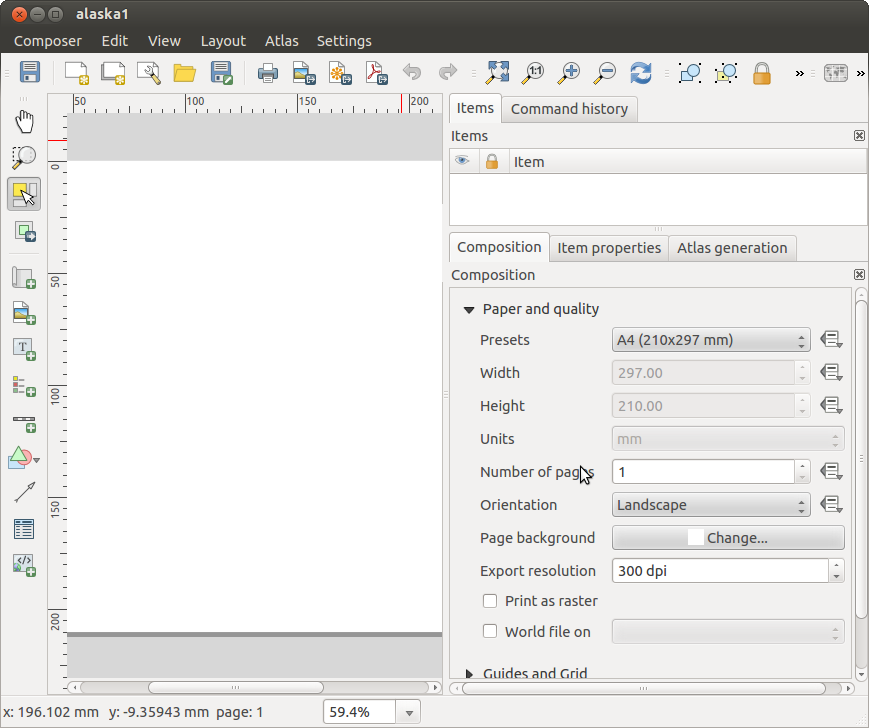
Figure_composer_overview montre la vue initiale du Composeur d’Impression avant qu’aucun élément n’y soit ajouté.
Figure Composer Overview:
Sur la droite, à côté du canevas, vous trouverez deux panneaux. Le panneau supérieur contient les onglets Éléments et Historique des commandes et le panneau inférieur contient les onglets Composition, Propriétés des éléments et Génération d’atlas.
L’onglet Éléments fournit une liste de tous les éléments du composeur de carte ajouté au canevas.
L’onglet Historique des commandes affiche un historique des changements effectués au Composeur de Cartes. Avec un clic droit, il est possible de défaire et refaire des actions jusqu’à l’état choisi.
L’onglet Composition vous permet de définir la taille du papier, l’orientation, l’arrière plan, le nombre de pages et la qualité d’impression pour le fichier de sortie en dpi/ppp. De plus vous pouvez activer l’ Impression raster qui permet de convertir tous les éléments en raster avant impression ou export en Postscript ou PDF. Vous pouvez également personnaliser les paramètres pour la grille et les guides.
Impression raster qui permet de convertir tous les éléments en raster avant impression ou export en Postscript ou PDF. Vous pouvez également personnaliser les paramètres pour la grille et les guides.
L’onglet Propriétés de l’objet affiche les propriétés pour l’élément sélectionné sur la mise en page. Cliquez sur l’icône  Sélectionner/déplacer un objet pour sélectionner un élément (par exemple l’échelle graphique ou une étiquette) dans la feuille. Puis cliquez sur l’onglet Propriétés de l’objet et personnalisez les paramètres de l’élément sélectionné.
Sélectionner/déplacer un objet pour sélectionner un élément (par exemple l’échelle graphique ou une étiquette) dans la feuille. Puis cliquez sur l’onglet Propriétés de l’objet et personnalisez les paramètres de l’élément sélectionné.
L’onglet Génération d’atlas permet d’activer la création d’un atlas en sortie de composeur et d’en gérer les paramètres.
Enfin, vous pouvez enregistrer votre mise en page avec le bouton  : sup:Enregistrer le projet.
: sup:Enregistrer le projet.
En bas de la fenêtre de Composeur, vous trouverez la barre d’état avec la position du curseur de la souris, le numéro de page et une liste de déroulante permettant de choisir un niveau de zoom.
Vous pouvez ajouter de nombreux éléments au composeur. Il est également possible d’avoir plusieurs vues d’une carte, légendes ou échelles graphiques dans le canevas du Composeur de Cartes, sur une ou plusieurs pages. Chaque élément possède ses propres propriétés et dans le cas d’une carte, sa propre emprise géographique. Si vous voulez supprimer un élément du canevas du Composeur, vous pouvez le faire en utilisant les touches Suppr. ou Retour arrière.
Session test
Pour démontrer comme créer une carte, veuillez suivre les instructions suivantes.
Sur le côté gauche, sélectionnez le bouton de barre d’outils  Ajouter une nouvelle carte et dessinez un rectangle sur le canevas en maintenant enfoncé le bouton gauche de la souris. À l’intérieur du rectangle dessiné, la carte QGIS en vue du canevas.
Ajouter une nouvelle carte et dessinez un rectangle sur le canevas en maintenant enfoncé le bouton gauche de la souris. À l’intérieur du rectangle dessiné, la carte QGIS en vue du canevas.
Sélectionnez le bouton de la barre d’outils  Ajouter une nouvelle barre d’échelle et placez l’élément de la carte avec le bouton gauche de la souris dans le canevas du Composeur d’Impression. Une barre d’échelle sera ajoutée au canevas.
Ajouter une nouvelle barre d’échelle et placez l’élément de la carte avec le bouton gauche de la souris dans le canevas du Composeur d’Impression. Une barre d’échelle sera ajoutée au canevas.
Sélectionnez le bouton de la barre d’outils  Ajouter une nouvelle légende et dessinez un rectangle dans le canevas en maintenant enfoncé le bouton gauche de la souris. À l’intérieur du rectangle dessiné, la légende sera affichée.
Ajouter une nouvelle légende et dessinez un rectangle dans le canevas en maintenant enfoncé le bouton gauche de la souris. À l’intérieur du rectangle dessiné, la légende sera affichée.
Sélectionnez l’icône  Sélectionner/Déplacer un élément pour sélectionner la carte sur le canevas et déplacez-le un peu.
Sélectionner/Déplacer un élément pour sélectionner la carte sur le canevas et déplacez-le un peu.
Tant que l’élément de carte est toujours sélectionné, vous pouvez aussi changer la taille de l’élément de carte. Cliquez tout en maintenant enfoncé le bouton gauche de la souris sur un des coins d’un petit rectangle blanc d’un élément de carte et affichez-le dans un nouvel emplacement pour changer sa taille.
Cliquez sur l’onglet Propriétés de l’objet sur le panneau inférieur gauche et trouvez les paramètres pour l’orientation. Changez la valeur du paramètre Orientation de la carte à ‘15.00° ‘. Vous devriez voir l’orientation de l’élément de carte changer.
Enfin, vous pouvez enregistrer votre mise en page avec le bouton  : sup:Enregistrer le projet.
: sup:Enregistrer le projet.
Options du Composeur de Carte
Via le menu , vous pouvez définir les paramètres qui seront utilisés par défaut pendant votre travail.
Valeurs par défaut pour les compositions permet de spécifier la police de caractère par défaut.
Dans Apparence de la grille, vous définissez le style et la couleur de la grille. Il y a trois styles proposés : Pointillés, Continue et Croix.
Grille par défaut définit l’espacement, le décalage et la tolérance d’accrochage à la grille.
Guides par défauts définit la tolérance d’accrochage aux guides.
Onglet Composition — Paramètres généraux de mise en page
Dans l’onglet Composition, vous pouvez définir les paramètres généraux de votre mise en page.
Vous pouvez choisir un des formats Préconfigurés de papier ou entrer vos valeurs personnelles de Largeur et de Hauteur.
Une composition peut maintenant se répartir sur plusieurs pages. Par exemple, une première page montrant la carte, une deuxième la table d’attributs d’une des couches et une troisième un cadre HTML en lien avec le site internet de votre organisme. Choisissez le Nombre de pages à votre convenance. Vous pouvez choisir l’Orientation et la Résolution de l’export. Lorsque la case  Impression raster est cochée, tous les éléments seront rasterisés avant l’impression ou la sauvegarde en PostScript ou PDF.
Impression raster est cochée, tous les éléments seront rasterisés avant l’impression ou la sauvegarde en PostScript ou PDF.
Grille vous permet de personnaliser les paramètres d’Espacement, de Décalage de la grille et de Tolérance d’accrochage.
Dans Accrocher aux alignements vous pouvez modifier la Tolérance qui correspond à la distance maximale en deçà de laquelle un objet est aimanté par la grille.
L’accrochage à la grille et/ou aux guides peut s’activer depuis le menu . Vous pouvez également y choisir de cacher ou afficher la grille et les guides.
Options communes des éléments du composeur
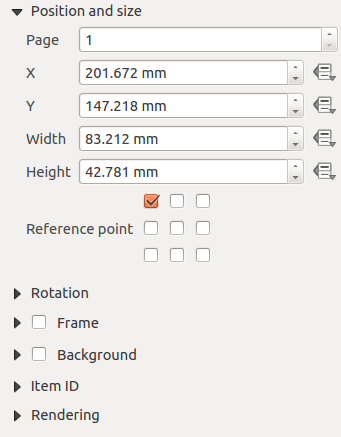
Les éléments du composeur disposent d’un ensemble de propriétés générales définies en bas de l’onglet Propriétés de l’objet : Position et taille, Rotation, Cadre, Fond, Identifiant de l’objet, Rendu (voir figure_composer_common_1).
Figure Composer Common 1:
Position et taille permet de définir la taille et la position du cadre contenant l’élément. Vous pouvez également choisir le Point de référence dont les coordonnées X et Y sont définies.
Rotation permet de définir un angle de rotation (en degrés) pour l’élément.
 Cadre permet d’afficher ou de cacher le cadre autour de l’objet. Cliquez sur [Couleur] et [Épaisseur] pour modifier ces propriétés.
Cadre permet d’afficher ou de cacher le cadre autour de l’objet. Cliquez sur [Couleur] et [Épaisseur] pour modifier ces propriétés.
 Fond permet d’afficher ou cacher une couleur de fond. Cliquez sur le bouton [Couleur] pour ouvrir une fenêtre depuis laquelle vous choisissez une couleur. La transparence se règle via le paramètre Canal alpha.
Fond permet d’afficher ou cacher une couleur de fond. Cliquez sur le bouton [Couleur] pour ouvrir une fenêtre depuis laquelle vous choisissez une couleur. La transparence se règle via le paramètre Canal alpha.
Utilisez l’Identifiant de l’objet pour créer une lien avec d’autres éléments du Composeur. Ceci est utilisé par QGIS Serveur et tout client web potentiel. Vous pouvez donner un ID à un élément (par ex. une carte, une zone de texte), puis le client web peut envoyer des informations pour spécifier les propriétés de cet objets. La commande GetProjectSettings listera les éléments disponibles dans la mise en page avec leurs ID.
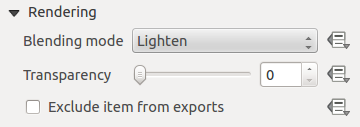
Rendu permet de choisir différents modes. Voir Rendering_Mode.
Note
Si vous cochez  Fenêtres de choix de couleur avec mise à jour dynamique dans les options générales de QGIS, le bouton couleur sera mis à jour dès que vous choisissez une nouvelle couleur depuis la fenêtre Boîte de dialogue Couleur. Sinon, vous devez fermer la Boîte de dialogue Couleur.
Fenêtres de choix de couleur avec mise à jour dynamique dans les options générales de QGIS, le bouton couleur sera mis à jour dès que vous choisissez une nouvelle couleur depuis la fenêtre Boîte de dialogue Couleur. Sinon, vous devez fermer la Boîte de dialogue Couleur.
L’icône  Défini par des données à côté d’un champ signifie que vous pouvez associer le champ avec des données dans l’élément de carte ou utiliser des expressions. Elles sont particulièrement utiles avec la génération d’atlas (Voir atlas_data_defined_overrides).
Défini par des données à côté d’un champ signifie que vous pouvez associer le champ avec des données dans l’élément de carte ou utiliser des expressions. Elles sont particulièrement utiles avec la génération d’atlas (Voir atlas_data_defined_overrides).
Éléments du composeur
L’élément carte
Cliquez sur le bouton  Ajouter une nouvelle carte de la barre d’outils du composeur pour ajouter la carte telle qu’affichée dans la fenêtre principale de QGIS. Tracez ensuite un rectangle sur la mise en page avec le bouton gauche de la souris. Concernant l’affichage de la carte, vous pouvez choisir entre trois modes différents depuis l’onglet Propriétés de l’objet :
Ajouter une nouvelle carte de la barre d’outils du composeur pour ajouter la carte telle qu’affichée dans la fenêtre principale de QGIS. Tracez ensuite un rectangle sur la mise en page avec le bouton gauche de la souris. Concernant l’affichage de la carte, vous pouvez choisir entre trois modes différents depuis l’onglet Propriétés de l’objet :
Rectangle est l’option par défaut. Elle n’affiche qu’un cadre vide avec un message ‘La carte sera imprimée ici’.
Cache affiche la carte dans sa résolution d’écran actuelle. Si vous zoomez sur le Composeur, la carte ne sera pas actualisée, mais l’image sera mise à l’échelle.
Rendu signifie que, si vous faites un zoom sur le Composeur, la carte sera actualisée, mais pour des raisons de performances, une résolution maximale a été prédéfinie.
Cache est le mode d’aperçu par défaut pour un Composeur nouvellement créé.
Vous pouvez redimensionner l’élément de la carte en cliquant sur le bouton  Sélectionner/déplacer un objet, en sélectionnant l’élément, et en déplaçant un des curseurs bleus dans le coin de la carte. Avec la carte sélectionnée, vous pouvez maintenant adapter plus de propriétés dans l’onglet Propriétés de l’objet.
Sélectionner/déplacer un objet, en sélectionnant l’élément, et en déplaçant un des curseurs bleus dans le coin de la carte. Avec la carte sélectionnée, vous pouvez maintenant adapter plus de propriétés dans l’onglet Propriétés de l’objet.
Pour déplacer les couches au sein de l’élément carte, sélectionnez-le puis cliquez sur l’icône  Déplacer le contenu de l’objet et déplacez les couches dans le cadre de l’élément de carte avec le bouton gauche de la souris. Après avoir trouvé le bon emplacement, vous pouvez figer la position de cet élément au sein du Composeur. Sélectionnez l’élément de carte et utilisez l’outil |verrouillé| Verrouiller les objets sélectionnés ou encore dans la colonne verrouillage de l’onglet . Un objet verrouillé ne peut être sélectionné qu’en utilisant l’onglet . Une fois sélectionné, il est possible d’utiliser ce même onglet pour le déverrouiller. L’icône
Déplacer le contenu de l’objet et déplacez les couches dans le cadre de l’élément de carte avec le bouton gauche de la souris. Après avoir trouvé le bon emplacement, vous pouvez figer la position de cet élément au sein du Composeur. Sélectionnez l’élément de carte et utilisez l’outil |verrouillé| Verrouiller les objets sélectionnés ou encore dans la colonne verrouillage de l’onglet . Un objet verrouillé ne peut être sélectionné qu’en utilisant l’onglet . Une fois sélectionné, il est possible d’utiliser ce même onglet pour le déverrouiller. L’icône  Déverrouiller tous les objets permet de déverrouiller tous les objets du composeur.
Déverrouiller tous les objets permet de déverrouiller tous les objets du composeur.
Propriétés principales
La zone Propriétés principales de l’onglet Propriétés de l’objet de la carte propose les fonctionnalités suivantes (voir figure_composer_map_1) :
Figure Composer Map 1:
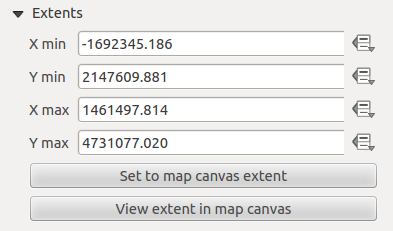
Emprise
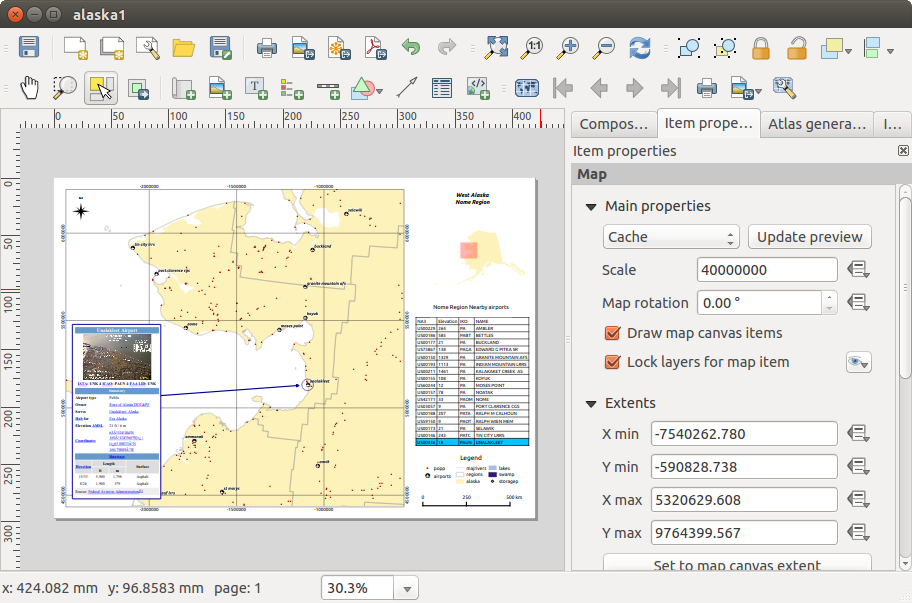
La zone Aperçu de l’onglet Propriétés de l’objet de la carte propose les fonctionnalités suivantes (voir figure_composer_map_2) :
Figure Composer Map 2:
If you change the view on the QGIS map canvas by changing
vector or raster properties, you can update the Print Composer view by selecting
the map element in the Print Composer and clicking the [Update preview] button
in the map Item Properties tab (see figure_composer_map_1).
Graticules
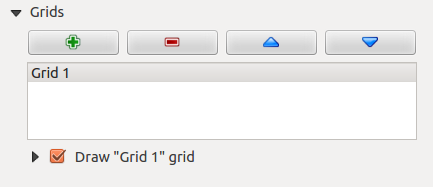
La boîte de dialogue Graticule de l’onglet Propriétés de l’objet de la carte propose la possibilité d’ajouter plusieurs graticules à l’élément carte.
Avec les boutons plus et moins, vous pouvez ajouter ou enlever une grille sélectionnée.
Avec les boutons haut et bas, vous pouvez déplacer une grille dans la liste et configurer la priorité d’affichage.
Lorsque vous double-cliquez sur la grille ajoutée, vous pouvez lui donner un autre nom.
Figure Composer Map 3:
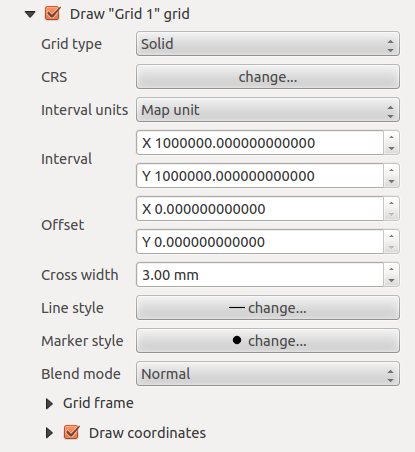
Après que vous ayez ajouté un graticule, vous pouvez activer l’option  Montrer le graticule pour superposer une grille sur l’élément carte. Développez cette option pour offrir beaucoup d’options de configuration, voir Figure_composer_map_4.
Montrer le graticule pour superposer une grille sur l’élément carte. Développez cette option pour offrir beaucoup d’options de configuration, voir Figure_composer_map_4.
Figure Composer Map 4:
Vous pouvez ajouter un graticule sous la forme de lignes ou de croix et modifier leur style. Voir section Rendering_Mode. De plus vous pouvez choisir l’intervalle d’affichage en X et en Y, le décalage en X et en Y et l’épaisseur des lignes ou des croix.
Figure Composer Map 5:
Il y a différentes options pour créer le cadre qui contient la carte. Les options suivantes sont disponibles : Pas de cadre, Zébré, Symboles à l’intérieur, Symboles Intérieurs et Extérieurs et bordure de ligne.
Un mode de rendu avancé est également disponible pour des graticules (voir section Rendering_mode).
La case  Afficher les coordonnées permet d’ajouter les valeurs de coordonnées au cadre de la carte. Ces annotations peuvent s’afficher à l’intérieur ou à l’extérieur du cadre. L’orientation se définie pour chaque côté individuellement et peut être horizontale ou verticale. Les unités peuvent être en mètres ou en degrés. Enfin, vous pouvez définir la couleur, la police, la distance depuis le cadre de la carte et la précision des coordonnées.
Afficher les coordonnées permet d’ajouter les valeurs de coordonnées au cadre de la carte. Ces annotations peuvent s’afficher à l’intérieur ou à l’extérieur du cadre. L’orientation se définie pour chaque côté individuellement et peut être horizontale ou verticale. Les unités peuvent être en mètres ou en degrés. Enfin, vous pouvez définir la couleur, la police, la distance depuis le cadre de la carte et la précision des coordonnées.
Figure Composer map 6:
Aperçus
La zone Aperçus de l’onglet Propriétés de l’objet de la carte propose les fonctionnalités suivantes :
Figure Composer Map 7:
Vous pouvez choisir de créer un aperçu de carte, qui montre l’étendu des autres carte(s) qui sont disponibles dans le composeur. Premièrement, vous devez créer la carte(s) que vous voulez inclure dans l’aperçu de carte. Ensuite, vous créez une carte que vous voulez utiliser comme aperçu de carte, simplement comme une carte normale.
Avec les boutons plus et moins, vous pouvez ajouter ou enlever un aperçu.
Avec les boutons haut ou bas, vous pouvez déplacer un aperçu dans la liste et configurer la priorité d’affichage.
Ouvrez Aperçus et cliquez sur le bouton-icône plus vert pour ajouter un aperçu. Initialement, cet aperçu est nommé ‘Aperçu 1’ (voir Figure_composer_map_7). Vous pouvez changer le nom lorsque vous double-cliquez sur l’élément aperçu dans la liste nommée ‘Aperçu 1’ et changez-le en un autre nom.
Lorsque vous sélectionnez l’élément aperçu dans la liste, vous pouvez le personnaliser.
L’option  Afficher l’aperçu “<name_overview>” doit être activée pour afficher l’étendue du cadre de la carte sélectionnée.
Afficher l’aperçu “<name_overview>” doit être activée pour afficher l’étendue du cadre de la carte sélectionnée.
La liste combo Cadre de carte peut être utilisée pour sélectionner l’élément carte dont les extensions seront affichées sur l’élément carte présent.
Le Style du cadre vous permet de changer le style du cadre de l’aperçu.
Le Mode de fusion vous permet de mettre une transparence et un mode de fusion différent. Voir Rendering_Mode.
Si la case  Inverser l’aperçu est cochée, un masque est créé : l’emprise de l’autre zone de carte apparaît clairement alors que le reste est mis en transparence en utilisant le mode de fusion choisi.
Inverser l’aperçu est cochée, un masque est créé : l’emprise de l’autre zone de carte apparaît clairement alors que le reste est mis en transparence en utilisant le mode de fusion choisi.
La  Centrer sur l’aperçu paramètre l’emprise du cadre d’aperçu au centre de la carte d’aperçu. Vous pouvez activer uniquement un seul élément d’aperçu au centre lorsque vous avez plusieurs aperçus.
Centrer sur l’aperçu paramètre l’emprise du cadre d’aperçu au centre de la carte d’aperçu. Vous pouvez activer uniquement un seul élément d’aperçu au centre lorsque vous avez plusieurs aperçus.
L’élément Étiquette
Pour ajouter une zone de texte, cliquez sur le bouton  Ajouter une nouvelle étiquette, placez l’élément sur la page par un clic-gauche et personnalisez son apparence grâce aux Propriétés de l’objet.
Ajouter une nouvelle étiquette, placez l’élément sur la page par un clic-gauche et personnalisez son apparence grâce aux Propriétés de l’objet.
L’onglet Propriétés de l’objet d’un élément étiquette propose la fonctionnalité suivante pour l’élément étiquette (voir Figure_composer_label) :
Figure Composer 8:
Propriétés principales
C’est l’endroit où le texte (HTMLou pas) ou l’expression sont à insérer pour être affichés dans le Composeur.
Le texte saisi peut être interprété comme du code HTML si vous cochez la case  Afficher en HTML. Vous pouvez ainsi insérer une URL, une image cliquable qui renvoie à une page web ou tout autre code plus complexe.
Afficher en HTML. Vous pouvez ainsi insérer une URL, une image cliquable qui renvoie à une page web ou tout autre code plus complexe.
Vous pouvez également insérer une expression. Cliquez sur [Insérer une expression] pour ouvrir une nouvelle fenêtre. Construisez une expression en choisissant parmi les fonctions disponibles dans la partie gauche de cette fenêtre. Deux catégories de fonctions sont très utiles, notamment lorsque l’on utilise la génération d’atlas : les fonctions de géométrie et d’enregistrement. En bas de la fenêtre, un aperçu du résultat s’affiche.
Définissez la Police en cliquant sur le bouton [Police...] ou une Couleur de police sélectionnant une couleur utilisant l’outil de sélection de couleur.
Position et taille
Vous pouvez définir un alignement horizontal et vertical dans la zone Alignement.
Dans la balise Affichage, vous pouvez définir une marge en mm. C’est la marge du bord de l’élément composeur.
L’élément Image
Pour ajouter une image, cliquez sur l’icône  Ajouter une image et placez l’élément sur le Composeur avec le bouton gauche de votre souris. Vous pouvez modifier la position et l’apparence avec l’onglet Propriétés de l’objet après avoir sélectionné l’élément.
Ajouter une image et placez l’élément sur le Composeur avec le bouton gauche de votre souris. Vous pouvez modifier la position et l’apparence avec l’onglet Propriétés de l’objet après avoir sélectionné l’élément.
L’onglet des Propriétés principales d’une image proposent les fonctionnalités suivantes (voir figure_composer_image_1) :
Figure Composer image 1:
Vous devez d’abord sélectionner l’image que vous voulez afficher. Il y a plusieurs moyens de configurez la source de l’image dans la zone Propriétés principales.
Utilisez le bouton parcourir  de la source de l’image pour sélectionner un fichier sur votre ordinateur en utilisant la boîte de dialogue de l’explorateur. L’explorateur commencera dans la librairie SVG fournie avec QGIS. Outre
de la source de l’image pour sélectionner un fichier sur votre ordinateur en utilisant la boîte de dialogue de l’explorateur. L’explorateur commencera dans la librairie SVG fournie avec QGIS. Outre SVG, vous pouvez aussi sélectionner d’autres formats d’image comme .png ou .jpg.
Vous pouvez entrer la source directement dans la zone de texte source de l’image. Vous pouvez même fournir une adresse URL distante à une image.
Depuis la zone Rechercher dans les répertoires, vous pouvez également sélectionner une image depuis chargement des aperçus.. pour définir l’image source.
Utilisez le bouton source de définition  pour définir l’image source depuis un enregistrement ou en utilisant une expression régulière.
pour définir l’image source depuis un enregistrement ou en utilisant une expression régulière.
Avec l’option Mode de redimensionnement, vous pouvez définir comment l’image est affichée lorsque le cadre change, ou choisir de redimensionner le cadre de l’élément image afin qu’il s’ajuste avec la taille originale de l’image.
Vous pouvez sélectionner un des modes suivants :
Zoom : Agrandit l’image au cadre tout en conservant les proportions de l’image.
Étirement : Étire une image pour l’ajuster à l’intérieur du cadre, ignore les proportions.
Découper : Utilisez ce mode uniquement pour des images raster, il définit la taille de l’image à la taille de l’image originale sans mise à l’échelle, et le cadre est utilisé pour découper l’image, donc seule la partie de l’image à l’intérieur du cadre est visible.
Zoom et redimensionnement du cadre : Agrandit l’image pour s’ajuster avec le cadre, puis redimensionne le cadre pour s’ajuster à l’image résultante.
Redimensionner le cadre à la taille de l’image : Définit la taille du cadre pour correspondre à la taille originale de l’image sans mis à l’échelle.
Sélectionner un mode de redimensionnement peut désactiver les options de l’élément ‘Placement’ et ‘Rotation de l’image’. La Rotation de l’image est active pour les modes de redimensionnement ‘Zoom’ et ‘Découper’.
Avec le Placement, vous pouvez sélectionner la position de l’image à l’intérieur de son cadre. La zone Rechercher dans les répertoires vous permet d’ajouter ou de supprimer des répertoires avec des images au format SVG de la base de données d’images. Un aperçu des images trouvées dans les répertoires sélectionnés est affiché dans un panneau et peut être utilisé pour sélectionner et configurer la source de l’image.
Des images peuvent être tournées avec le champ Rotation de l’image. L’activation de l’option  Sync avec la carte synchronise la rotation d’une image dans le canevas de carte QGIS (par exemple, une flèche orientée nord) avec l’image appropriée du Composeur d’Impression.
Sync avec la carte synchronise la rotation d’une image dans le canevas de carte QGIS (par exemple, une flèche orientée nord) avec l’image appropriée du Composeur d’Impression.
Il est aussi possible de sélectionner directement une flèche nord. Si vous sélectionnez d’abord une image de flèche nord depuis Rechercher dans les répertoires et utilisez ensuite le bouton parcourir  du champ Source de l’image, vous pouvez dès lors sélectionner une des flèches nord de la liste comme affiché dans figure_composer_image_2.
du champ Source de l’image, vous pouvez dès lors sélectionner une des flèches nord de la liste comme affiché dans figure_composer_image_2.
Note
Beaucoup de flèches Nord n’ont pas un ‘N’ ajouté à la flèche Nord, c’est fait exprès pour les langues qui n’utilisent pas un ‘N’ pour le Nord, de sorte qu’elles puissent utiliser une autre lettre.
Figure Composer Image 2:
L’élément Légende
Pour ajouter une légende, cliquez sur l’icône  Ajouter une légende et placez l’élément sur le Composeur avec le bouton gauche de votre souris. Vous pouvez modifier la position et l’apparence avec l’onglet Propriétés de l’objet après avoir sélectionné l’élément.
Ajouter une légende et placez l’élément sur le Composeur avec le bouton gauche de votre souris. Vous pouvez modifier la position et l’apparence avec l’onglet Propriétés de l’objet après avoir sélectionné l’élément.
Les Propriétés principales d’une légende proposent les fonctionnalités suivantes (voir figure_composer_legend_1) :
Figure Composer Legend 1:
Propriétés principales
La zone Propriétés principales de l’onglet Propriétés de l’objet de la légende propose les fonctionnalités suivantes (voir figure_composer_legend_2) :
Figure Composer Legend 2:
Dans les Propriétés Principales vous pouvez :
Changer le titre de la légende.
Définir l’alignement du titre sur la Gauche, le Centre ou la Droite.
Vous pouvez également choisir à quelle zone de Carte doit correspondre la légende.
Vous pouvez choisir un caractère qui permet d’insérer des retours à la ligne.
Eléments de légende
La zone Objets de légende de l’onglet Propriétés de l’objet de la légende propose les fonctionnalités suivantes (voir figure_composer_legend_3) :
Figure Composer Legend 3:
La légende sera automatiquement mise à jour si  Mise à jour auto est cochée. Lorsque Mise à jour auto n’est pas cochée, cela vous donnera plus de contrôle sur les éléments de la légende. Les icônes en-dessous de la liste des éléments de légende seront activés.
Mise à jour auto est cochée. Lorsque Mise à jour auto n’est pas cochée, cela vous donnera plus de contrôle sur les éléments de la légende. Les icônes en-dessous de la liste des éléments de légende seront activés.
La fenêtre des éléments de légende répertorie tous les éléments de la légende et vous permet de changer l’ordre des éléments, de grouper les couches, de supprimer ou de restaurer des éléments de la liste, de modifier les noms des couche et d’ajouter un filtre.
L’ordre des éléments peut être changé en utilisant les boutons [Monter] et [Descendre] ou avec la fonctionnalité ‘glisser-déposer’. L’ordre ne peut pas être changé pour les graphiques de légende WMS.
Utilisez le bouton [Ajouter un groupe] pour ajouter un groupe de légende.
Utilisez les boutons [plus] et [moins] pour ajouter ou supprimer des couches.
Le bouton [Éditer] est utilisé pour modifier le nom de la couche, le nom du groupe ou le titre, vous devez d’abord sélectionner l’élément de la légende.
Le bouton [Sigma] ajoute un nombre d’entités pour chaque couche vectorielle.
Utilisez le bouton [filtre] pour filtrer la légende avec le contenu de la carte, seuls les éléments de la légende visibles dans la carte seront listés dans la légende.
Après avoir changé la symbologie dans la fenêtre principale QGIS, vous pouvez cliquer sur [Mise à jour ] pour adapter les changements dans l’élément légende du Composeur d’impression.
Polices, Colonnes, Symbole et Espacement
Les zones Polices, Colonnes et Symbole de la légende dans l’onglet Propriétés de l’objet fournissent les fonctionnalités suivantes (voir figure_composer_legend_4) :
Figure Composer Legend 4:
Vous pouvez changer la police du titre de la légende, du groupe, du sous-groupe et de l’élément (de couche) dans la légende. Cliquer sur la catégorie concernée ouvre la fenêtre Choisir une police.
Vous fournissez les étiquettes avec une Couleur utilisant le sélecteur de couleur avancé, cependant la couleur sélectionnée sera donnée à tous les éléments de police dans la légende..
Les éléments de légende peuvent être organisés sur plusieurs colonnes. Configurez le nombre de colonnes dans le champ Compter  .
.
La case  Égaliser la largeur des colonnes permet d’ajuster la taille des colonnes de la légende.
Égaliser la largeur des colonnes permet d’ajuster la taille des colonnes de la légende.
L’option  Séparer les couches permet de présenter sur plusieurs colonnes les éléments de légende d’une couche ayant un style catégorisé ou gradué.
Séparer les couches permet de présenter sur plusieurs colonnes les éléments de légende d’une couche ayant un style catégorisé ou gradué.
Vous pouvez changer la largeur et la hauteur du symbole de légende ici.
Légende Graphique WMS et Espacement
Les zones Légende WMS et Espacement de l’onglet Propriétés de l’objet fournissent les fonctionnalités suivantes (voir figure_composer_legend_5) :
Figure Composer Legend 5:
Lorsque vous avez ajouté une couche WMS et que vous insérez un élément de légende du composeur, une requête sera envoyée au serveur WMS pour fournir une légende WMS. Cette Légende sera uniquement affichée si le serveur WMS fournit la capacité GetLegendGraphic. Le contenu de la légende WMS sera fourni comme une image raster.
La Légende WMS est utilisée pour ajuster la Largeur de la légende et la Hauteur de la légende pour la légende WMS des images raster.
L’espacement autour du titre, des groupes, sous-groupes, symboles, libellés de légende, colonnes peut se personnaliser ici.
L’élément Échelle graphique
Pour ajouter une barre d’échelle, cliquez sur l’icône  Ajouter une nouvelle échelle graphique, placez l’élément sur le Composeur avec le bouton gauche de votre souris. Vous pouvez modifier la position et son apparence avec le panneau de Propriétés de l’objet après avoir sélectionné l’élément.
Ajouter une nouvelle échelle graphique, placez l’élément sur le Composeur avec le bouton gauche de votre souris. Vous pouvez modifier la position et son apparence avec le panneau de Propriétés de l’objet après avoir sélectionné l’élément.
Les Propriétés principales d’une barre d’échelle proposent les fonctionnalités suivantes (voir figure_composer_scalebar_1) :
Figure Composer Scalebar 1:
Propriétés principales
La zone Propriétés principales de l’onglet Propriétés de l’objet de la Barre d’échelle propose les fonctionnalités suivantes (voir figure_composer_scalebar_2) :
Figure Composer Scalebar 2:
Choisissez tout d’abord à quelle carte la barre d’échelle sera associée.
Ensuite, choisissez le style de la barre d’échelle. Six sont disponibles :
les styles Boîte unique ou Boîte double correspondent à une ou deux lignes de boîtes de couleurs alternées.
repères au milieu, en-dessous ou au-dessus de la ligne,
Numérique : le ratio d’échelle est affiché (par exemple, 1:50000).
Unités et segments
Les zones Unités et Segments de l’onglet Propriétés de l’objet de la Barre d’échelle proposent les fonctionnalités suivantes (voir figure_composer_scalebar_3) :
Figure Composer scalebar 3:
Avec ces deux séries de paramètres, vous pouvez choisir la manière dont la barre d’échelle sera représentée.
Sélectionnez les unités à utiliser. Il y a quatre choix possibles : Unités de carte est l’unité sélectionnée automatiquement ; Mètres, Pied ou Miles Nautiques forcent la conversion des unités.
Le champ Étiquette permet de rentrer le texte à afficher concernant les unités de la barre d’échelle.
Unités de carte par unité de l’échelle graphique vous permet de préciser un ratio entre l’unité de la carte et les unités utilisées pour la barre d’échelle.
Vous pouvez définir combien de Segments seront dessinés à gauche et / ou à droite de la barre d’échelle ainsi que leur longueur (champ Taille) et leur hauteur (champ Hauteur).
Affichage
La boîte de dialogue Affichage de l’onglet Propriétés de l’objet de l’Échelle graphique propose les fonctionnalités suivantes (voir figure_composer_scalebar_4) :
Figure Composer Scalebar 4:
Vous pouvez définir comment l’échelle graphique sera affichée dans son cadre.
Marge de la boîte : espace entre le texte et les bords du cadre
Marge de l’étiquette : espace entre le texte et l’échelle graphique dessinée
Largeur de ligne : largeur de ligne de l’échelle graphique dessinée
Style de jointure : Coins à la fin de l’échelle graphique dans le style Oblique, Rond ou Carré (seulement disponible pour le style d’échelle graphique Boîte unique & Boîte double)
Style d’extrémités : Fin de toutes les lignes dans le style Carré, Rond ou Plat (seulement disponible pour le style d’échelle graphique Repères en-dessus, en-dessous et au milieu de la ligne)
Alignement : Met le texte sur la gauche, au milieu ou à droite du cadre (fonctionne uniquement pour l’Échelle graphique de style Numérique)
Polices et couleurs
La boîte de dialogue Polices et couleurs de l’onglet Propriétés de l’objet de l’échelle graphique propose les fonctionnalités suivantes (voir figure_composer_scalebar_5) :
Figure Composer Scalebar 5:
Vous pouvez définir les polices et couleurs utilisées pour l’échelle graphique.
Utilisez le bouton [Police] pour configurer la police
Couleur de police: configure la couleur de police
Couleur de remplissage: configure la première couleur de remplissage
Couleur de remplissage secondaire : configure la seconde couleur de remplissage
Couleur du contour : configure la couleur des lignes de l’Échelle graphique
Les couleurs de remplissage sont uniquement utilisées pour les boîtes de style d’échelle Boîte Unique et Boîte Double. Pour sélectionner une couleur, vous pouvez utiliser l’option liste en utilisant la flèche descendante pour ouvrir une option de sélection de couleur simple ou l’option de sélection de couleur avancée, qui s’ouvre lorsque vous cliquez dans la boîte colorée dans la boîte de dialogue.
Les éléments d’une forme simple
Pour ajouter une forme simple (ellipse, rectangle, triangle), cliquez sur l’icône  Ajouter une forme simple ou sur l’icône
Ajouter une forme simple ou sur l’icône  Ajouter une flèche, placez l’élément en maintenant enfoncé le clic gauche de la souris. Personnalisez l’apparence dans l’onglet Propriétés de l’objet.
Ajouter une flèche, placez l’élément en maintenant enfoncé le clic gauche de la souris. Personnalisez l’apparence dans l’onglet Propriétés de l’objet.
Lorsque vous maintenez également enfoncé la touche Shift lors du placement de la forme simple, vous pouvez créer un carré, un cercle ou un triangle parfait.
Figure Composer Basic Shape:
L’onglet Forme des propriétés de l’objet vous permet de sélectionner si vous voulez dessiner une ellipse, un rectangle ou un triangle à l’intérieur du cadre donné.
Vous pouvez définir le style de la forme en utilisant la boîte de dialogue avancée du style de symbole avec laquelle vous pouvez définir ses couleurs de bordure et de remplissage, son motif de remplissage, son utilisation de symboles etcetera.
Pour la forme rectangulaire, vous pouvez configurer la valeur du rayon de coin pour arrondir les coins.
Note
À la différence des autres objets du composeur, vous ne pouvez pas personnaliser le cadre ou la couleur du fond du cadre.
L’élément Flèche
Pour ajouter une flèche, cliquez sur l’icône  Ajouter une flèche, placez l’élément en maintenant enfoncé le bouton gauche de la souris et tirez une ligne pour dessiner la flèche dans le canevas du Composeur d’impression et la positionner et personnalisez l’apparence dans l’onglet de la barre d’échelle Propriétés de l’objet.
Ajouter une flèche, placez l’élément en maintenant enfoncé le bouton gauche de la souris et tirez une ligne pour dessiner la flèche dans le canevas du Composeur d’impression et la positionner et personnalisez l’apparence dans l’onglet de la barre d’échelle Propriétés de l’objet.
Lorsque vous maintenez également enfoncé la touche Shift lors du placement de la flèche, elle est placée dans un angle d’exactement 45° .
L’élément flèche peut être utilisé pour ajouter une ligne ou une simple flèche qui peut être ajoutée, par exemple, pour montrer la relation entre les autres éléments du composeur d’impression. Pour créer une flèche nord, l’élément image devrait être considéré d’abord. QGIS a un jeu de flèches Nord en format SVG. De plus, vous pouvez connecter un élément d’image avec une carte donc elle peut pivoter automatiquement avec la carte (voir the_image_item).
Figure Composer Arrow:
Propriétés de l’objet
L’onglet Flèche des propriétés de l’objet vous permet de configurer un élément flèche.
Le bouton [Style de ligne ...] peut être utilisé pour configurer le style de ligne en utilisant l’éditeur de symbole de style de ligne.
Dans les Symboles de flèches, vous pouvez sélectionner un des trois boutons radio.
Défaut : Pour dessiner une flèche régulière, vous donne des options pour personnaliser la tête de flèche
Aucun : Pour dessiner une ligne sans tête de flèche
Symbole SVG : Pour dessiner une ligne avec un Symbole de départ SVG et/ou un Symbole de fin SVG
Pour un symbole Flèche par Défaut, vous pouvez utiliser les options suivantes pour personnaliser la tête de flèche.
Couleur de bordure de la flèche : Configure la couleur de bordure de la tête de flèche
Couleur de remplissage de la flèche : Configure la couleur de remplissage de la tête de flèche
Largeur de bordure de la flèche : Configure la largeur de bordure de la tête de flèche
Largeur de la tête de flèche: Configure la taille de la tête de flèche
Pour le Symbole SVG vous pouvez utiliser les options suivantes.
Symbole de début : Choisit une image SVG à dessiner au début de la ligne
Symbole de fin : Choisit une image SVG à dessiner à la fin de la ligne
Largeur de la tête de flèche : Configure la taille du départ et/ou symbole de tête
Les images SVG pivotent automatiquement avec la ligne. La couleur de l’image SVG ne peut pas être changée.
L’élément Table Attributaire
Il est possible d’ajouter des tables attributaires de couches vecteur au Composeur : cliquez sur le bouton  Ajouter une table d’attributs, placez l’élément sur le Composeur avec un clic-gauche puis personnalisez son apparence via l’onglet des Propriétés de l’objet.
Ajouter une table d’attributs, placez l’élément sur le Composeur avec un clic-gauche puis personnalisez son apparence via l’onglet des Propriétés de l’objet.
Les Propriétés principales d’une table attributaire proposent les fonctionnalités suivantes (voir figure_composer_table_1) :
Figure Composer Attribute Table 1:
Propriétés principales
La zone Propriétés principales de l’onglet Propriétés de l’objet de la table attributaire propose les fonctionnalités suivantes (voir figure_composer_table_2) :
Figure Composer Attribute Table 2:
Pour Source, vous pouvez normalement sélectionner seulement ‘Entités de la couche’.
Avec Couche, vous pouvez choisir à partir des couches vecteurs chargées dans le projet.
Le bouton [Actualiser la table de données] peut être utilisé pour actualiser la table lorsque le contenu actuel de la table a changé.
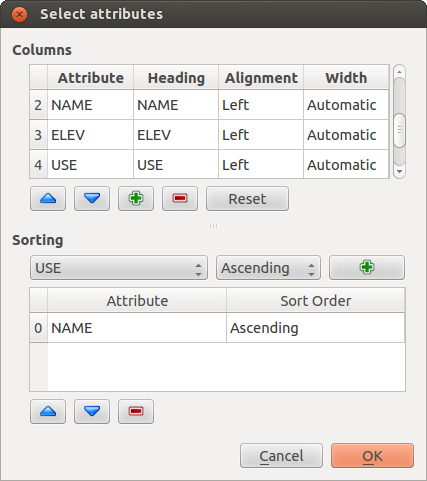
Le bouton [Attributs...] ouvre le menu Sélection d’attributs, voir figure_composer_table_3, qui peut être utilisé pour changer le contenu visible de la table. Après avoir fait les changements, utilisez le bouton [OK] pour appliquer les changements à la table.
Dans la section Colonne, vous pouvez :
Supprimer un attribut : sélectionnez simplement une ligne d’attribut en cliquant n’importe où sur une ligne et cliquez sur le bouton moins pour supprimer l’attribut sélectionné.
Ajouter un nouvel attribut en utilisant le bouton plus. À la fin une nouvelle ligne vide apparaît et vous pouvez sélectionner une cellule vide de la colonne Attribut. Vous pouvez sélectionner un champ d’attribut à partir de la liste, ou vous pouvez sélectionner construire un nouvel attribut en utilisant une expression régulière.
Utiliser les flèches monter et descendre pour changer l’ordre des attributs dans la table.
Sélectionner une cellule dans la colonne En-tête pour changer l’En-tête, en tapant simplement un nouveau nom.
Sélectionner une cellule dans la colonne Alignement et vous pouvez choisir entre alignement Gauche, Centre ou Droit.
Sélectionner une cellule dans la colonne Largeur et vous pouvez la changer de Automatique à une largeur en mm, simplement en tapant un nombre. Lorsque vous voulez la remettre à Automatique, utilisez la croix.
Le bouton [Réinitialiser] peut toujours être utilisé pour le restaurer à ses paramètres d’attribut original.
Dans la section Trier, vous pouvez :
Ajouter un attribut pour trier la table avec. Sélectionnez un attribut et Définissez l’ordre de tri en ‘Croissant’ ou ‘Décroissant’ et cliquez sur le bouton plus. Une nouvelle ligne est ajoutée à la liste d’ordre de tri.
sélectionner une ligne dans la liste et utiliser les boutons monter et descendre pour changer la priorité du tri au niveau de l’attribut.
utiliser le bouton moins pour supprimer un attribut de la liste de l’ordre de tri.
Figure Composer Attribute Table 3:
Filtrage des entités
La zone Filtrage des entités de l’onglet Propriétés de l’objet de la table attributaire propose les fonctionnalités suivantes (voir figure_composer_table_4) :
Figure Composer Attribute Table 4:
Vous pouvez :
Définir un nombre de Lignes maximales à afficher.
Activer  Supprimer les lignes en double de la table pour montrer seulement les enregistrements uniques.
Supprimer les lignes en double de la table pour montrer seulement les enregistrements uniques.
Activer  Ne montrer que les entités visibles sur la carte et sélectionner le Composeur de carte correspondant pour afficher seulement les attributs des entités visibles sur la carte sélectionnée.
Ne montrer que les entités visibles sur la carte et sélectionner le Composeur de carte correspondant pour afficher seulement les attributs des entités visibles sur la carte sélectionnée.
Activer  Ne montrer que les entités intersectant l’entité de l’atlas est seulement disponible lorsque
Ne montrer que les entités intersectant l’entité de l’atlas est seulement disponible lorsque  Générer un atlas est activé. Lorsqu’il est activé, il affichera une table avec seulement les entités indiquées sur la carte de cette page en particulier de l’atlas.
Générer un atlas est activé. Lorsqu’il est activé, il affichera une table avec seulement les entités indiquées sur la carte de cette page en particulier de l’atlas.
Activer  Filtrer avec et fournir un filtre en tapant dans la ligne d’entrée ou insérer une expression régulière en utilisant le bouton d’expression donné. Voici quelques exemples de déclarations de filtrage que vous pouvez utiliser lorsque vous avez chargé la couche des aéroports à partir du jeu de données exemples :
Filtrer avec et fournir un filtre en tapant dans la ligne d’entrée ou insérer une expression régulière en utilisant le bouton d’expression donné. Voici quelques exemples de déclarations de filtrage que vous pouvez utiliser lorsque vous avez chargé la couche des aéroports à partir du jeu de données exemples :
ELEV > 500NAME = 'ANIAK'NAME NOT LIKE 'AN%regexp_match( attribute( $currentfeature, 'USE' ) , '[i]')
La dernière expression régulière inclura seulement les aéroports qui ont une lettre ‘i’ dans le champ d’attribut ‘USE’.
Apparence
La zone Apparence de l’onglet Propriétés de l’objet de la table attributaire propose les fonctionnalités suivantes (voir figure_composer_table_5) :
Figure Composer Attribute Table 5:
Avec les Marges de cellule, vous pouvez définir les marges autour du texte dans chaque cellule de la table.
Avec Afficher l’en-tête, vous pouvez sélectionner à partir d’une liste une des options par défaut ‘Sur le premier cadre’, ‘Sur tous les cadres’, ou ‘Pas d’en-tête’.
L’option Table vide contrôles ce qui sera affiché lorsque la sélection des résultats est vide.
N’afficher que les en-têtes affichera seulement l’en-tête, excepté si vous avez choisi ‘Pas d’en-tête’ pour Afficher l’en-tête.
Masquer la table entière affichera seulement le fond de la table. Vous pouvez activer  Ne pas afficher le fond si le cadre est vide dans Cadres pour cacher complètement la table.
Ne pas afficher le fond si le cadre est vide dans Cadres pour cacher complètement la table.
Afficher des lignes vides remplira la table attributaire avec des cellules vides, cette option peut aussi être utilisée pour proposer des cellules vides supplémentaires lorsque vous avez un résultat à montrer !
Afficher le message défini affichera l’en-tête et ajoutera une cellule couvrant toutes les colonnes et affichera un message comme ‘Pas de résultat’ qui peut être proposé dans l’option Message à afficher
L’option Message à afficher est seulement activée lorsque vous avez sélectionné Afficher le message défini pour Table vide. Le message proposé sera affiché dans la table sur la première ligne, lorsque le résultat est une table vide.
Avec Couleur de fond, vous pouvez définir la couleur de fond de la table.
Afficher le graticule
La boîte de dialogue Afficher le graticule de l’onglet Propriétés de l’objet de la table attributaire propose les fonctionnalités suivantes (voir figure_composer_table_6) :
Figure Composer Attribute Table 6:
Activer  Afficher le graticule lorsque vous voulez afficher le graticule, les bordures des cellules de la table.
Afficher le graticule lorsque vous voulez afficher le graticule, les bordures des cellules de la table.
Avec Épaisseur du trait vous pouvez définir l’épaisseur des lignes utilisées dans le graticule.
La Couleur du graticule peut être définie en utilisant la boîte de dialogue de sélection de couleur.
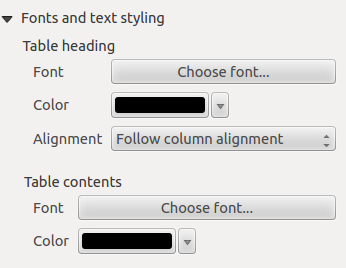
Styles de polices et de textes
La boîte de dialogue Styles de polices et de textes de l’onglet Propriétés de l’objet de la table attributaire propose les fonctionnalités suivantes (voir figure_composer_table_7) :
Figure Composer Attribute Table 7:
Vous pouvez définir la Police et la Couleur pour l’En-tête de la table et la Table des matières.
Pour l’En-tête de la table vous pouvez en plus définir l’Alignement et choisir entre Suivre l’alignement de la colonne, Gauche, Centre ou Droite. L’alignement de la colonne est défini en utilisant la boîte de dialogue Sélection d’attributs (voir Figure_composer_table_3 ).
Cadres
La boîte de dialogue Cadres de l’onglet Propriétés de l’objet de la table attributaire propose les fonctionnalités suivantes (voir figure_composer_table_8) :
Figure Composer Attribute Table 8:
Avec le Mode de redimensionnement vous pouvez sélectionner la façon de rendre le contenu de la table attributaire :
Utiliser les cadres existants affiche le résultat seulement dans le premier cadre et les cadres ajoutés.
Étendre à la page suivante créera autant de cadres (et pages correspondantes) que nécessaire pour afficher l’entier de la sélection de la table attributaire. Chaque cadre peut être déplacé autour de la couche. Si vous redimensionnez un cadre, la table résultante sera répartie entre les autres cadres. Le dernier cadre sera rogné pour s’adapter à la table.
Répéter jusqu’à la fin créera autant de cadre que pour l’option Étendre à la page suivante sauf que tous les cadres auront la même taille.
Utiliser le bouton [Ajouter un cadre] pour ajouter un autre cadre avec la même taille que le cadre sélectionné. Le résultat de la table qui ne rentre pas dans le premier cadre continuera dans le cadre suivant lorsque vous utilisez le mode Redimensionner Utiliser les cadres existants.
Activer  Ne pas exporter la page si le cadre est vide empêche la page d’être exportée lorsque le cadre de la table n’a pas de contenu. Cela signifie que tous les autres éléments du composeur, cartes, échelles graphiques, légendes, etc. ne seront pas visibles dans le résultat.
Ne pas exporter la page si le cadre est vide empêche la page d’être exportée lorsque le cadre de la table n’a pas de contenu. Cela signifie que tous les autres éléments du composeur, cartes, échelles graphiques, légendes, etc. ne seront pas visibles dans le résultat.
Activer  Ne pas afficher le fond si le cadre est vide empêche le fond d’être affiché lorsque le cadre de la table n’a pas de contenu.
Ne pas afficher le fond si le cadre est vide empêche le fond d’être affiché lorsque le cadre de la table n’a pas de contenu.
L’élément cadre HTML
Il est possible d’ajouter un cadre qui affiche le contenu d’un site web ou même de créer et personnaliser votre propre page HTML et de l’afficher !
Cliquez sur l’icône  Ajouter un cadre HTML, placez l’élément en glissant un rectangle dans le canevas du Composeur d’Impression en maintenant enfoncé le bouton gauche de la souris et positionnez et personnalisez l’apparence dans l’onglet Propriétés de l’élément (voir figure_composer_html_1).
Ajouter un cadre HTML, placez l’élément en glissant un rectangle dans le canevas du Composeur d’Impression en maintenant enfoncé le bouton gauche de la souris et positionnez et personnalisez l’apparence dans l’onglet Propriétés de l’élément (voir figure_composer_html_1).
Figure Composer HTML 1:
Source du HTML
Comme une source du HTML, vous pouvez soit configurer une URL et activer le bouton radio URL, ou entrer la source du HTML directement dans la zone de texte fournie et activer le bouton radio Source.
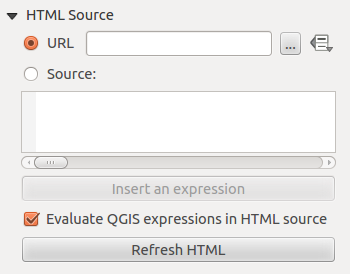
La boîte de dialogue Source du HTML de l’onglet Propriétés de l’objet du cadre HTML propose les fonctionnalités suivantes (voir figure_composer_html_2) :
Figure Composer HTML 2:
Dans URL, vous pouvez entrer l’URL d’une page internet que vous avez copiée depuis votre navigateur internet ou sélectionner un fichier HTML en utilisant le bouton parcourir  . Il y a aussi la possibilité d’utiliser le bouton de valeurs de paramètres définies par les données, pour proposer une URL à partir du contenu d’un champ d’attribut d’une table ou en utilisant une expression régulière.
. Il y a aussi la possibilité d’utiliser le bouton de valeurs de paramètres définies par les données, pour proposer une URL à partir du contenu d’un champ d’attribut d’une table ou en utilisant une expression régulière.
Dans Source, vous pouvez entrer un texte dans la zone de texte avec quelques balises HTML ou proposer une page HTML entière.
Le bouton [insérer une expression] peut être utilisé pour insérer une expression comme [%Year($now)%] dans la zone de texte Source pour afficher l’année courante. Ce bouton est seulement activé lorsque le bouton radio Source est sélectionné. Après avoir inséré l’expression, cliquez quelque part dans la zone de texte avant de rafraîchir le cadre HTML, autrement vous perdrez l’expression.
Activez  Évaluer l’expression QGIS dans la source du HTML pour voir le résultat de l’expression que vous avez inclue, autrement vous verrez l’expression à la place.
Évaluer l’expression QGIS dans la source du HTML pour voir le résultat de l’expression que vous avez inclue, autrement vous verrez l’expression à la place.
Utilisez le bouton [Rafraîchir la page] pour rafraîchir le cadre(s) HTML pour voir le résultat des changements.
Cadres
La boîte de dialogue Cadres de l’onglet Propriétés de l’objet du cadre HTML propose les fonctionnalités suivantes (voir figure_composer_html_3) :
Figure Composer HTML 3:
Avec Mode de redimensionnement, vous pouvez sélectionner la façon de rendre le contenu HTML :
Utiliser les cadres existants affiche le résultat seulement dans le premier cadre et les cadres ajoutés.
Étendre à la page suivante créera autant de cadres (et de pages) que nécessaire pour afficher la page en entier. Chaque cadre peut être déplacé sur la mise en page. Si vous redimensionnez un cadre, la page web sera à nouveau répartie dans les cadres. Le dernier cadre sera rogné pour s’ajuster à la page web.
Répéter sur chaque page répètera la partie supérieure gauche de la page web sur chaque pages du composeur dans des cadres de taille identique.
Répéter jusqu’à la fin créera autant de cadre que pour l’option Étendre à la page suivante sauf que tous les cadres auront la même taille.
Utilisez le bouton [Ajouter un cadre] pour ajouter un autre cadre avec la même taille que le cadre sélectionné. Si la page HTML ne va pas dans le premier cadre, elle ira dans le cadre suivant lorsque vous utilisez Mode de redimensionnement ou Utiliser les cadres existants.
Activez  Ne pas exporter la page si le cadre est vide empêche que la carte mise en page soit exportée lorsque le cadre n’a pas de contenu HTML. Cela signifie que tous les autres éléments du composeur, cartes, barres d’échelle, légendes etc. ne seront pas visibles dans le résultat.
Ne pas exporter la page si le cadre est vide empêche que la carte mise en page soit exportée lorsque le cadre n’a pas de contenu HTML. Cela signifie que tous les autres éléments du composeur, cartes, barres d’échelle, légendes etc. ne seront pas visibles dans le résultat.
Activez  Ne pas afficher le fond si le cadre est vide empêche que le cadre HTML soit affiché si le cadre est vide.
Ne pas afficher le fond si le cadre est vide empêche que le cadre HTML soit affiché si le cadre est vide.
Utiliser des sauts de page intelligents
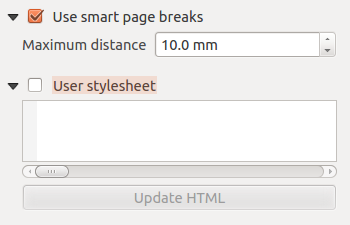
La boîte de dialogue Utiliser des sauts de page intelligents de l’onglet Propriétés de l’objet du cadre HTML propose les fonctionnalités suivantes (voir figure_composer_html_4) :
Figure Composer HTML 4:
Activez  Utiliser des sauts de pages intelligents pour empêcher le contenu du cadre html de se casser à mi-chemin d’une ligne de texte afin qu’il continue joli et lisse dans le cadre suivant.
Utiliser des sauts de pages intelligents pour empêcher le contenu du cadre html de se casser à mi-chemin d’une ligne de texte afin qu’il continue joli et lisse dans le cadre suivant.
Paramètre la Distance maximale autorisée lors du calcul de l’emplacement du saut de page dans le html. Cette distance est la quantité maximale d’espace vide autorisé dans le bas du cadre après calcul de l’emplacement optimal du saut de page. Indiquer une grande valeur permettra de mieux définir l’emplacement du saut de page mais une plus grande quantité d’espace vide sera présent dans le bas des cadres. Cette valeur est utilisée uniquement lorsque Utiliser des sauts de page intelligents est activé.
Activez  Feuille de style utilisateur pour appliquer des styles HTML qui sont souvent fournis dans des feuilles de style en cascade. Un exemple de code de style est fourni ci-dessous pour définir la couleur de la balise d’en-tête
Feuille de style utilisateur pour appliquer des styles HTML qui sont souvent fournis dans des feuilles de style en cascade. Un exemple de code de style est fourni ci-dessous pour définir la couleur de la balise d’en-tête <h1> au vert et définir la police et la taille de police du texte inclu dans les balises de paragraphe <p>.
h1 {color: #00ff00;
}
p {font-family: "Times New Roman", Times, serif;
font-size: 20px;
}
Utilisez le bouton [Mise à jour du HTML] pour voir le résultat des paramètres de la feuille de style.
Gestion des éléments
Taille et position
Chaque élément du Composeur peut être déplacé / redimensionné pour créer une mise en page parfaite. Pour chacune de ces opérations, la première étape est d’activer l’outil  Sélectionner/Déplacer un objet et de cliquer sur l’élément. Vous pouvez ensuite le déplacer avec la souris en maintenant le clic gauche. Si vous souhaiter limiter les mouvements sur les axes horizontaux ou verticaux, pressez la touche
Sélectionner/Déplacer un objet et de cliquer sur l’élément. Vous pouvez ensuite le déplacer avec la souris en maintenant le clic gauche. Si vous souhaiter limiter les mouvements sur les axes horizontaux ou verticaux, pressez la touche Shift du clavier pendant le déplacement de la souris. Si vous avez besoin de plus de précision, vous pouvez déplacer l’élément sélectionné en utilisant les flèches du clavier et si les mouvements sont trop lents, utilisez en même temps la touche Shift.
Un élément sélectionné apparait avec des carrés à chaque coin du rectangle englobant. Déplacer un de ces carrés avec la souris redimensionnera l’élément dans la direction correspondante. Pendant le redimensionnement, presser la touche Shift permettra de maintenir les proportions. Presser la touche Alt redimensionnera depuis le centre de l’élément.
La position correcte d’un élément peut être obtenue en utilisant les guides ou l’accrochage à la grille. Les guides sont créés en cliquant et en dessinant dans les règles. Le guide est déplacé en cliquant dans la règle, en alignant le guide et en glissant vers un nouvel endroit. Pour supprimer un guide, déplacez-le en dehors du canevas. Si vous devez désactiver la comportement d’accrochage à la volée, maintenez appuyé la touche Ctrl lorsque vous déplacez la souris.
Vous pouvez sélectionner plusieurs éléments en même temps avec le bouton  Sélectionner/Déplacer un objet. Pressez simplement la touche
Sélectionner/Déplacer un objet. Pressez simplement la touche Shift et cliquez sur tous les éléments souhaités. Vous pouvez ensuite les redimensionner ou les déplacer tous en même temps.
Une fois que vous avez trouvé la position correcte pour un élément, vous pouvez le verrouiller en utilisant les éléments sur la barre d’outils ou en marquant la boîte près de l’élément dans l’onglet . Les éléments verrouillés ne sont pas sélectionnables sur le canevas.
Les éléments verrouillés peuvent être déverrouillés en sélectionnant l’élément dans l’onglet et décochés dans la case à cocher, ou vous pouvez utiliser les icônes dans la barre d’outils.
Pour désélectionner un objet, cliquez dessus en maintenant la touche Shift appuyée.
Dans le menu , vous trouverez les actions permettant de sélectionner ou déselectionner tous les éléments ou d’inverser la sélection.
Alignement
Les fonctionnalités pour monter ou descendre des éléments sont présentes dans le menu déroulant  Relever les objets sélectionnés. Prenez un élément dans le Composeur de carte et sélectionnez la fonction correspondante pour le monter ou le descendre par rapport aux autres éléments (voir figure table_composer_1). L’ordre est affiché dans l’onglet . Vous pouvez également monter ou descendre des éléments dans l’onglet par glissé-déposé dans cette liste.
Relever les objets sélectionnés. Prenez un élément dans le Composeur de carte et sélectionnez la fonction correspondante pour le monter ou le descendre par rapport aux autres éléments (voir figure table_composer_1). L’ordre est affiché dans l’onglet . Vous pouvez également monter ou descendre des éléments dans l’onglet par glissé-déposé dans cette liste.
Figure Composer 28:
Plusieurs options d’alignement sont disponibles via le menu déroulant  Aligner les objets sélectionnés (voir table_composer_1). Pour en utiliser une, sélectionner d’abord les éléments puis cliquez sur l’outil d’alignement désiré. Tous les éléments sélectionnés seront alors alignés au sein de leur rectangle englobant commun. Lors du déplacement d’éléments dans le Composeur, des guides apparaissent lorsque les bords, les centres ou les coins sont alignés.
Aligner les objets sélectionnés (voir table_composer_1). Pour en utiliser une, sélectionner d’abord les éléments puis cliquez sur l’outil d’alignement désiré. Tous les éléments sélectionnés seront alors alignés au sein de leur rectangle englobant commun. Lors du déplacement d’éléments dans le Composeur, des guides apparaissent lorsque les bords, les centres ou les coins sont alignés.
Copier / Coller des éléments
Le Composeur propose des outils permettant de copier/couper/coller des éléments. Comme toujours vous devez d’abord sélectionner les éléments puis utiliser une des options. Vous les trouverez via le menu . Lorsque vous collez des éléments, ils seront positionnés au niveau du curseur de la souris.
Note
Les objets HTML ne peuvent pas être copiés de cette manière. En guise de contournement, utilisez le bouton [Ajouter un cadre] dans l’onglet .
Génération d’atlas
Le Composeur de cartes fournit des outils vous permettant de générer automatiquement un ensemble de cartes. L’idée est d’utiliser la géométrie et les attributs d’une couche vectorielle. Pour chaque entité de la couche, une nouvelle carte est générée et dont l’emprise correspond à la géométrie de l’entité. Les attributs de la couche peuvent être utilisés dans des zones de texte.
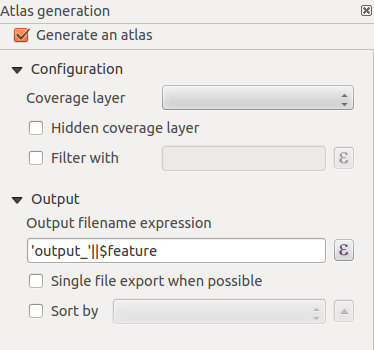
Un page est générée par entité de la couche. Pour générer un altas et le paramétrer, allez sur l’onglet Génération d’atlas. Cet onglet propose les éléments suivants (voir Figure_composer_atlas) :
Figure Composer Atlas:
 Générer un atlas, qui permet d’activer ou de désactiver la génération d’atlas.
Générer un atlas, qui permet d’activer ou de désactiver la génération d’atlas.
La liste déroulante Couche de couverture  permet de choisir la couche (vecteur) contenant les géométries à partir desquelles générer chaque planche.
permet de choisir la couche (vecteur) contenant les géométries à partir desquelles générer chaque planche.
La case optionnelle  Cacher la couche de couverture permet de cacher la couche de couverture sur les planches en sortie.
Cacher la couche de couverture permet de cacher la couche de couverture sur les planches en sortie.
La possibilité de Filtrer avec une expression les entités de la couche de couverture. Si une expression est rentrée, seules les entités satisfaisant la condition seront utilisées. Le bouton à droite permet d’ouvrir un constructeur de requête.
Le Nom du fichier en sortie est utilisé pour générer un nom de fichier pour chaque planche. Il est basé sur une expression. Il n’est utile que lorsque plusieurs fichiers sont produits.
L’ Export d’un seul fichier (si possible) vous permet de forcer la création d’un unique fichier quand le format de sortie choisi le permet (par exemple le PDF). Si cette case est cochée, le Nom du fichier en sortie n’est pas pris en compte.
Export d’un seul fichier (si possible) vous permet de forcer la création d’un unique fichier quand le format de sortie choisi le permet (par exemple le PDF). Si cette case est cochée, le Nom du fichier en sortie n’est pas pris en compte.
La case optionnelle  Trier par vous permet de trier les entités de la couche de couverture. La liste déroulante associée permet de choisir un champ à utiliser pour le tri. L’ordre de tri (ascendant ou descendant) est spécifié par le bouton à droite représenté par une flèche ascendante ou descendante.
Trier par vous permet de trier les entités de la couche de couverture. La liste déroulante associée permet de choisir un champ à utiliser pour le tri. L’ordre de tri (ascendant ou descendant) est spécifié par le bouton à droite représenté par une flèche ascendante ou descendante.
Vous pouvez utiliser plusieurs objets carte dans la génération d’atlas, chacun sera rendu en fonction de la couche de couverture. Pour activer la génération d’atlas pour un objet carte, vous devez cocher la case  Paramètres contrôlés par l’Atlas dans les propriétés de l’objet carte. Une fois cochée, vous pouvez définir :
Paramètres contrôlés par l’Atlas dans les propriétés de l’objet carte. Une fois cochée, vous pouvez définir :
Une Marge autour des entités qui permet de préciser un recul par rapport à l’emprise de chaque entité de la couche de couverture. Sa valeur n’a d’intérêt que lorsque le mode ‘Marge’ est choisi.
Une Échelle prédéfinie (meilleur ajustement) qui permet de passer du mode ‘Marge’ au mode ‘Échelle fixe’. En échelle fixe, la carte est simplement translatée et centrée sur chaque entité. En mode ‘Marge’, l’emprise de la carte est calculée de telle sorte que l’entité de la couche de couverture apparaisse entièrement.
Zones de texte
Pour adapter les étiquettes aux entités à partir desquelles l’atlas génère les planches, vous pouvez utiliser des expressions. Par exemple, pour une couche de ville ayant les champs CITY_NAME et ZIPCODE, vous pouvez insérer ceci :
The area of [% upper(CITY_NAME) || ',' || ZIPCODE || ' is ' format_number($area/1000000,2) %] km2
L’information [% upper(CITY_NAME) || ‘,’ || ZIPCODE || ‘ is ‘ format_number($area/1000000,2) %] est une expression utilisée dans la zone de texte. Cela sera traduit dans l’atlas généré par :
La superficie de PARIS,75001 est de 1.94 km2
Boutons de Valeurs de Paramètres Définies par les Données
Il y a plusieurs endroits où vous pouvez utiliser un bouton  Valeurs de Paramètres Définies par les Données pour définir le paramètre sélectionné. Ces options sont particulièrement utiles avec la Génération d’Atlas.
Valeurs de Paramètres Définies par les Données pour définir le paramètre sélectionné. Ces options sont particulièrement utiles avec la Génération d’Atlas.
Pour les exemples suivantes, la couche Regions du jeu de données d’exemple de QGIS est utilisée et sélectionnée pour la Génération d’Atlas. Nous supposons également que le format de la page A4 (210X297) est sélectionné dans l’onglet Composition pour le champ Réglages.
Avec un bouton Valeurs de Paramètres Définies par les Données, vous pouvez définir dynamiquement l’orientation de la page. Lorsque la hauteur (nord-sud) de l’emprise d’une région est plus grande que sa largeur (est-ouest), vous devriez plutôt utiliser l’orientation portrait plutôt que paysage pour optimiser l’utilisation de la page.
Dans la Composition, vous pouvez définir le champ Orientation et sélectionner Paysage ou Portrait. Nous voulons définir l’orientation dynamiquement en utilisant une expression dépendant de la géométrie de la région. Cliquez sur le bouton  du champ Orientation, sélectionnez afin d’ouvrir la boîte de dialogue Constructeur de chaîne d’expression. Donnez l’expression suivante :
du champ Orientation, sélectionnez afin d’ouvrir la boîte de dialogue Constructeur de chaîne d’expression. Donnez l’expression suivante :
CASE WHEN bounds_width($atlasgeometry) > bounds_height($atlasgeometry) THEN 'Landscape' ELSE 'Portrait' END
Maintenant, le papier s’oriente automatiquement pour chaque région où vous devez également repositionner l’élément du composeur. Pour l’élément carte, vous pouvez utiliser le bouton  du champ Largeur pour définir dynamiquement cette dernière en utilisant l’expression suivante:
du champ Largeur pour définir dynamiquement cette dernière en utilisant l’expression suivante:
(CASE WHEN bounds_width($atlasgeometry) > bounds_height($atlasgeometry) THEN 297 ELSE 210 END) - 20
Utilisez le bouton  du champ Hauteur pour proposer l’expression suivante :
du champ Hauteur pour proposer l’expression suivante :
(CASE WHEN bounds_width($atlasgeometry) > bounds_height($atlasgeometry) THEN 210 ELSE 297 END) - 20
Lorsque vous voulez donner un titre au-dessus de la carte au centre de la page, insérez un élément de zone de texte au-dessus de la carte. Utilisez d’abord les propriétés de l’objet de l’élément zone de texte pour définir un alignement horizontal à  Centrer. Ensuite activez l’option du milieu supérieur à partir du Point de référence. Vous pouvez proposer l’expression suivante pour le champ X :
Centrer. Ensuite activez l’option du milieu supérieur à partir du Point de référence. Vous pouvez proposer l’expression suivante pour le champ X :
(CASE WHEN bounds_width($atlasgeometry) > bounds_height($atlasgeometry) THEN 297 ELSE 210 END) / 2
Pour tous les autres éléments du composeur, vous pouvez définir la position de façon similaire de sorte qu’ils soient correctement positionné lorsque la page est automatiquement tournée en portrait ou paysage.
Les informations fournies sont tirées de l’excellent blog (en anglais et portugais) sur les options de Valeurs de Paramètre Définies par les Données Multiple_format_map_series_using_QGIS_2.6 .
Ceci est seulement un exemple de comment vous pouvez utiliser les Valeurs de Paramètres Définies par les Données.
Aperçu
Une fois les paramètres de l’atlas configurés et les objets carte sélectionnés, vous pouvez créer un aperçu de toutes les pages en cliquant sur puis utiliser les flèches, depuis ce même menu, pour parcourir les planches.
Génération
La génération de l’atlas peut se faire de différentes façons. Par exemple via , vous pouvez directement l’imprimer. Vous pouvez également créer un PDF via et l’utilisateur devra donner un répertoire pour sauvegarder tous les fichiers (sauf si la case  Export d’un seul fichier (si possible) est cochée). Si vous souhaitez n’imprimer qu’une seule page de l’atlas, lancez l’aperçu, sélectionnez la page puis cliquez sur :menuselection:`Composeur –> Imprimer ` (ou créez un PDF).
Export d’un seul fichier (si possible) est cochée). Si vous souhaitez n’imprimer qu’une seule page de l’atlas, lancez l’aperçu, sélectionnez la page puis cliquez sur :menuselection:`Composeur –> Imprimer ` (ou créez un PDF).
Création de carte
Figure_composer_output montre une mise en page incluant un exemple de chaque type d’élément décrit dans les paragraphes précédents.
Figure Composer Output:
Le Composeur de cartes vous permet de choisir plusieurs formats de sortie et il est possible de définir la résolution (qualité d’impression) et le format du papier :
Le bouton  Imprimer vous permet d’imprimer la mise en page sur une imprimante ou dans un fichier PostScript en fonction des pilotes d’imprimante installés.
Imprimer vous permet d’imprimer la mise en page sur une imprimante ou dans un fichier PostScript en fonction des pilotes d’imprimante installés.
Le bouton  Exporter dans une image exporte le Composeur dans plusieurs formats d’image tels que PNG, BPM, TIF, JPG...
Exporter dans une image exporte le Composeur dans plusieurs formats d’image tels que PNG, BPM, TIF, JPG...
 Exporter au format PDF enregistre le contenu du Composeur directement dans un fichier PDF.
Exporter au format PDF enregistre le contenu du Composeur directement dans un fichier PDF.
Le bouton  Exporter au format SVG sauve le contenu du Composeur en SVG (Scalable Vector Graphic).
Exporter au format SVG sauve le contenu du Composeur en SVG (Scalable Vector Graphic).
Si vous devez exporter votre mise en page en tant qu’image géoréférencée (pour la charger ensuite dans QGIS), vous devez activer cette fonctionnalité dans l’onglet Composition. Cochez  Générer fichier World file et choisissez l’objet carte concerné. Avec cette option, ‘Exporter comme image’ créera également un world file.
Générer fichier World file et choisissez l’objet carte concerné. Avec cette option, ‘Exporter comme image’ créera également un world file.
Note
Actuellement le rendu SVG est très basique. Il ne s’agit pas d’un problème lié à QGIS mais à la bibliothèque Qt utilisée. Nous pouvons espérer que cela soit corrigé dans les versions futures.
L’export de gros raster échoue parfois, même s’il semble qu’il y ait assez de ressource mémoire. Il s’agit également d’un problème lié à la gestion des raster par Qt.
Gestionnaire de compositions
Avec les icônes  Sauvegarder le modèle et
Sauvegarder le modèle et  Ajouter des éléments depuis un modèle, vous pouvez sauvegarder l’état actuel d’une session de Composeur d’Impression comme un modèle
Ajouter des éléments depuis un modèle, vous pouvez sauvegarder l’état actuel d’une session de Composeur d’Impression comme un modèle .qpt et charger à nouveau le modèle dans une autre session.
Le bouton  Gestionnaire de compositions accessible via la barre d’outils QGIS et le menu vous permet d’ajouter un nouveau modèle de Composeur, créer une nouvelle composition sur la base des modèles existants ou de gérer ceux-ci.
Gestionnaire de compositions accessible via la barre d’outils QGIS et le menu vous permet d’ajouter un nouveau modèle de Composeur, créer une nouvelle composition sur la base des modèles existants ou de gérer ceux-ci.
Figure Composer Manager:
Par défaut, le Gestionnaire de composition recherche les modèles dans le répertoire ~/.qgis2/composer_template.
Les boutons|mActionNewComposer|:sup:Nouveau composeur et  Dupliquer la composition de la QGIS barre d’outils, et, qui se trouvent aussi dans et vous permettent d’ouvrir un nouveau Composeur ou de dupliquer une composition existante à partir d’un existant.
Dupliquer la composition de la QGIS barre d’outils, et, qui se trouvent aussi dans et vous permettent d’ouvrir un nouveau Composeur ou de dupliquer une composition existante à partir d’un existant.
Enfin, vous pouvez enregistrer votre mise en page avec le bouton  : sup:Enregistrer le projet. C’est la même option que dans la fenêtre principale de QGIS. Toutes les modifications seront sauvegardées dans un fichier de projet QGIS.
: sup:Enregistrer le projet. C’est la même option que dans la fenêtre principale de QGIS. Toutes les modifications seront sauvegardées dans un fichier de projet QGIS.
 permet de préciser manuellement une valeur d’échelle.
permet de préciser manuellement une valeur d’échelle. vous permet d’indiquer un angle de rotation dans le sens horaire en degrés. Par défaut la valeur est de 0.
vous permet d’indiquer un angle de rotation dans le sens horaire en degrés. Par défaut la valeur est de 0. Dessiner les objets du canevas de la carte permet de montrer les annotations placées sur la carte dans la fenêtre principale de QGIS.
Dessiner les objets du canevas de la carte permet de montrer les annotations placées sur la carte dans la fenêtre principale de QGIS. Verrouiller les couches pour cette carte. Ensuite, toutes couches qui seraient ajoutées ou enlevées de la carte dans la fenêtre principale de QGIS, n’apparaitraient ou ne disparaitraient pas de la carte du Composeur. Par contre, le style et l’étiquetage des couches verrouillées sont toujours mis à jour par rapport à la fenêtre principale de QGIS.
Verrouiller les couches pour cette carte. Ensuite, toutes couches qui seraient ajoutées ou enlevées de la carte dans la fenêtre principale de QGIS, n’apparaitraient ou ne disparaitraient pas de la carte du Composeur. Par contre, le style et l’étiquetage des couches verrouillées sont toujours mis à jour par rapport à la fenêtre principale de QGIS. vous permet d’ajouter rapidement toutes les vues prédéfinies que vous avez préparé dans QGIS. En cliquant sur le bouton
vous permet d’ajouter rapidement toutes les vues prédéfinies que vous avez préparé dans QGIS. En cliquant sur le bouton  , vous pourrez consulter la liste des vues prédéfinies et sélectionner celle que vous voulez afficher. Le canevas de carte verrouillera automatiquement les couches prédéfinies en activant la
, vous pourrez consulter la liste des vues prédéfinies et sélectionner celle que vous voulez afficher. Le canevas de carte verrouillera automatiquement les couches prédéfinies en activant la  Verrouiller les couches pour cette carte. Si vous voulez désélectionner ce qui est prédéfini, décochez la
Verrouiller les couches pour cette carte. Si vous voulez désélectionner ce qui est prédéfini, décochez la  et appuyez sur le bouton
et appuyez sur le bouton  . Consultez Légende de la carte pour voir comment créer des vues prédéfinies.
. Consultez Légende de la carte pour voir comment créer des vues prédéfinies.



















































 : Vous permet de rendre visible les couches situées en dessous. Utiliser le curseur pour adapter la visibilité de la couche vectorielle à vos besoins. Vous pouvez également définir directement le pourcentage de transparence dans la zone de texte située à côté.
: Vous permet de rendre visible les couches situées en dessous. Utiliser le curseur pour adapter la visibilité de la couche vectorielle à vos besoins. Vous pouvez également définir directement le pourcentage de transparence dans la zone de texte située à côté.






































 Centrer. Ensuite activez l’option du milieu supérieur à partir du Point de référence. Vous pouvez proposer l’expression suivante pour le champ X :
Centrer. Ensuite activez l’option du milieu supérieur à partir du Point de référence. Vous pouvez proposer l’expression suivante pour le champ X :