17.2.8. Image et flèche du Nord¶
L’objet Image permet de décorer une carte avec des images, logos… Il peut également être utilisé pour ajouter une flèche du Nord, malgré l’outil dédié Flèche du nord.
17.2.8.1. L’objet Image¶
Vous pouvez ajouter une image avec  Ajouter une image en suivant les instructions de création d’objets que vous pourrez ensuite manipuler comme expliqué dans Interaction avec les objets de la mise en page.
Ajouter une image en suivant les instructions de création d’objets que vous pourrez ensuite manipuler comme expliqué dans Interaction avec les objets de la mise en page.
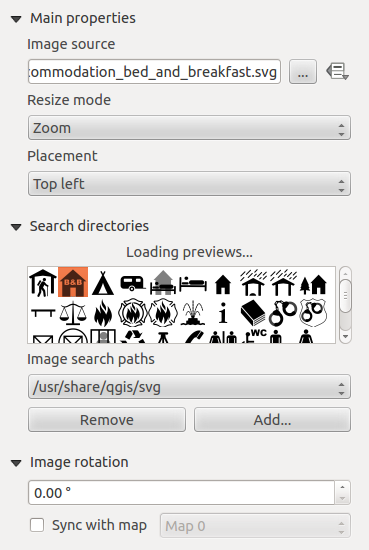
Par défaut, l’objet image est vide et se personnalise via les Propriétés de l’objet. En plus des propriétés communes, cet objet propose les fonctionnalités suivantes (voir figure_layout_image) :

Fig. 17.47 Propriétés de l’objet Image¶
Vous devez d’abord sélectionner l’image que vous voulez afficher. Il y a plusieurs moyens de configurer la Source de l’image :
Dans les Propriétés principales, utilisez le bouton … Explorer dans Source de l’image pour sélectionnez un fichier sur votre ordinateur. L’explorateur commencera dans la librairie SVG fournie avec QGIS. Outre les fichiers
SVG, vous pouvez aussi sélectionner d’autres formats d’image comme.pngou.jpg.Vous pouvez entrer la source directement dans la zone de texte Source de l’image. Vous pouvez même fournir une adresse URL distante vers une image.
Dans la zone Rechercher dans les répertoires, vous pouvez sélectionner une image parmi celle chargées en prévisualisation pour définir la source de l’image. Ces images sont fournies par défaut via les répertoires définis dans .
Utilisez le bouton
 Valeur définie par les données pour définir la source de l’image depuis un attribut d’entité ou en utilisant une expression régulière.
Valeur définie par les données pour définir la source de l’image depuis un attribut d’entité ou en utilisant une expression régulière.
Note
Dans la zone Rechercher dans les répertoires, vous pouvez utiliser les boutons Ajouter… et Supprimer pour personnaliser la liste des répertoires à parcourir pour récupérer des images.
Avec l’option Mode de redimensionnement, vous pouvez définir comment l’image est affichée lorsque le cadre change :
Zoom: agrandit/réduit l’image au cadre tout en conservant les proportions de l’image ;Étirement: étire une image pour l’ajuster à l’intérieur du cadre et ignore les proportions ;Découper: utilisez ce mode uniquement pour des images raster, il définit la taille de l’image à la taille de l’image originale sans mise à l’échelle, et le cadre est utilisé pour découper l’image, donc seule la partie de l’image à l’intérieur du cadre est visible ;Zoomer et redimensionner le cadre: agrandit l’image pour s’ajuster avec le cadre, puis redimensionne le cadre pour s’ajuster à l’image résultante ;Redimensionner le cadre à la taille de l'image: définit la taille du cadre pour correspondre à la taille originale de l’image sans mise à l’échelle.
En fonction du Mode de redimensionnement, la Position et la Rotation de l’image sont activés ou pas. Avec la Position, vous pouvez sélectionner la position de l’image à l’intérieur du cadre.
Les fichiers .SVG fournis par défaut dans QGIS sont personnalisables, c’est-à-dire que vous pouvez facilement modifier la Couleur de remplissage, la Couleur de trait (dont l’opacité) et la Largeur de trait du symbole original en utilisant les Paramètres SVG. Ces propriétés peuvent être définies par les données.
Si vous ajoutez un fichier .SVG qui ne propose pas ces propriétés, il vous faudra peut-être ajouter le code suivant dans le fichier pour permettre la gestion de la transparence par exemple :
fill-opacity= »param(fill-opacity) »
stroke-opacity= »param(outline-opacity) »
Vous pouvez lire ce post de blog pour voir un exemple : <https://blog.sourcepole.ch/2011/06/30/svg-symbols-in-qgis-with-modifiable-colors/>`_
Les images peuvent être tournées avec les paramètres de Rotation de l’image. L’activation de l’option  Synchroniser avec la carte synchronise la rotation d’une image avec celle de l’objet carte sélectionné ; c’est une fonctionnalité intéressante pour les flèches du Nord que vous pouvez aligner avec :
Synchroniser avec la carte synchronise la rotation d’une image avec celle de l’objet carte sélectionné ; c’est une fonctionnalité intéressante pour les flèches du Nord que vous pouvez aligner avec :
le Nord de la grille : direction de la ligne de graticule parallèle au méridien central de la grille nationale/locale ;
ou le Nord géographique : direction du méridien qui converge vers le pôle Nord.
Vous pouvez également appliquer une déclinaison (Décalage) à la rotation de l’image.
17.2.8.2. L’objet Flèche du Nord¶
Vous pouvez ajouter une flèche du Nord  Ajouter une flèche du Nord en suivant les instructions de création d’objets que vous pourrez ensuite manipuler comme expliqué dans Interaction avec les objets de la mise en page.
Ajouter une flèche du Nord en suivant les instructions de création d’objets que vous pourrez ensuite manipuler comme expliqué dans Interaction avec les objets de la mise en page.
Comme les flèches du Nord sont des images, l’objet Flèche du Nord possède les mêmes propriétés qu’un Objet Image. Les différences principales sont :
Une flèche du Nord par défaut est utilisée lorsque l’objet est ajouté, au lieu d’un cadre vide.
L’objet Flèche du Nord est synchronisé avec une carte définie par défaut : le paramètre guilabel:Synchroniser avec la carte est renseigné avec la carte sur laquelle la flèche est ajoutée. S’il n’y en a pas, il s’agit de la carte de référence.
Note
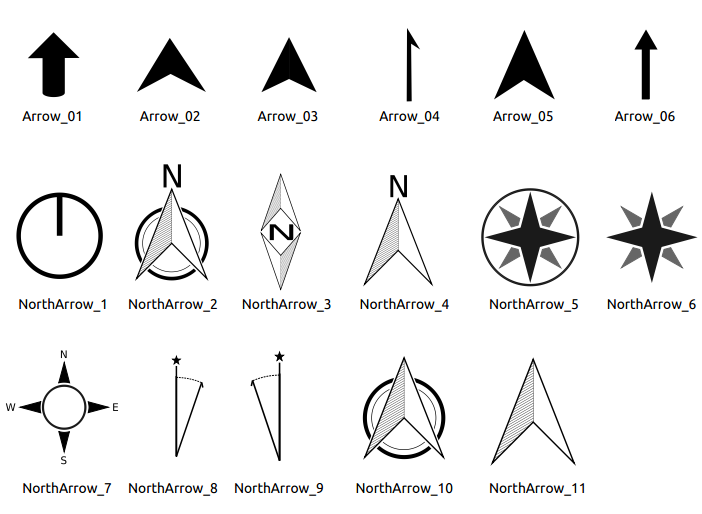
Beaucoup de flèches Nord n’ont pas un “N” ajouté à la flèche Nord, cela est fait exprès pour les langues qui n’utilisent pas un “N” pour le Nord, de sorte qu’elles puissent utiliser une autre lettre.

Fig. 17.48 Flèches Nord disponibles pour la sélection dans la bibliothèque SVG fournie¶