3.2. Lesson: Symbologie¶
La symbologie d’une couche correspond à son apparence visuelle sur la carte. La force de base des SIG par rapport aux autres façons de représenter des données spatiales est qu’avec les SIG, il est possible d’avoir une représentation visuelle des données avec lesquelles vous travaillez.
Ainsi, l’apparence visuelle de la carte (qui dépend de la symbologie individuelle des couches) est très importante. L’utilisateur final des cartes que vous produisez a besoin d’être capable de voir facilement ce que la carte représente. Un aspect tout aussi important est le fait que vous devez être en mesure d’explorer les données avec lesquelles vous travaillez, et une bonne symbologie aide beaucoup.
En d’autres mots, posséder sa propre symbologie n’est pas un luxe ou tout simplement quelque chose d’agréable à avoir. En fait, c’est essentiel pour vous d’utiliser un SIG proprement et produire des cartes et informations que les gens seront en mesure d’utiliser.
Objectif de cette leçon : Être capable de créer n’importe quelle symbologie souhaitée pour n’importe quelle couche vectorielle.
3.2.1.  Follow Along: Modification des couleurs¶
Follow Along: Modification des couleurs¶
Pour changer la symbologie d’une couche, ouvrir la fenêtre Propriétés de la couche. Commençons par changer la couleur de la couche landuse.
Faites un clic-droit sur la couche landuse dans la zone de légende de la carte.
Sélectionnez l’élément Propriétés dans le menu qui apparaît.
Note
Par défaut, vous pouvez aussi accéder aux propriétés de la couche en double-cliquant sur la couche dans la légende.
Dans la fenêtre Propriétés :
Sélectionnez l’onglet Style à l’extrême gauche :

Cliquez sur le bouton pour sélectionner la couleur à côté de l’étiquette Couleur.
Une boîte de dialogue de couleur standard va apparaître.
Choisissez une couleur grise et cliquez sur OK.
Cliquez encore sur OK dans la fenêtre Propriétés de couche, et vous verrez le changement de couleur être appliqué à la couche.
3.2.2.  Try Yourself¶
Try Yourself¶
Changez la couleur de la couche water pour obtenir un bleu clair.
3.2.3.  Follow Along: Modification de la structure des symboles¶
Follow Along: Modification de la structure des symboles¶
Ce sont de bonnes choses jusqu’à présent, mais il y a plus que juste sa couleur dans la symbologie d’une couche. Par la suite, nous éliminerons les lignes entre les différentes zones d’utilisation du sol afin de rendre la carte visuellement moins encombrée.
Ouvrez la fenêtre Propriétés de la couche pour la couche landuse.
Sous l’onglet Style, vous allez voir le même type de boîte de dialogue qu’avant. Cette fois, cependant, vous allez faire plus que juste changer rapidement la couleur.
Dans l’onglet Couches de Symbole, ouvrez le menu déroulant Remplissage (si nécessaire) et sélectionnez l’option Remplissage Simple :

Cliquez sur la liste déroulante Style de la bordure. A ce stade, vous devriez voir une courte ligne et les mots Ligne continue.
Changez cette option pour Pas de ligne.
Cliquez sur OK.
Maintenant, la couche landuse n’aura plus de contours entre ses surfaces.
3.2.4.  Try Yourself¶
Try Yourself¶
Changez encore la symbologie de la couche water afin d’obtenir une bordure bleue foncée.
Changez la symbologie de la couche rivers en une représentation sensible des cours d’eau.
3.2.5.  Follow Along: Visibilité dépendante de l’échelle¶
Follow Along: Visibilité dépendante de l’échelle¶
Parfois, vous trouverez que la couche ne fonctionne pas pour une échelle donnée. Par exemple, un jeu de données de tous les continents peut avoir peu de détails, et ne pas être très précis au niveau d’une rue. Quand cela se passe, vous voulez être capable de cacher le jeu de données aux échelles inappropriées.
Dans notre cas, nous pouvons décider de cacher les bâtiments pour une vue à petite échelle. Cette carte, par exemple ...

... n’est pas très utile. Les bâtiments sont difficiles à distinguer à cette échelle.
Pour autoriser le rendu selon l’échelle :
Ouvrez la boîte de dialogue Propriétés de couche pour la couche buildings.
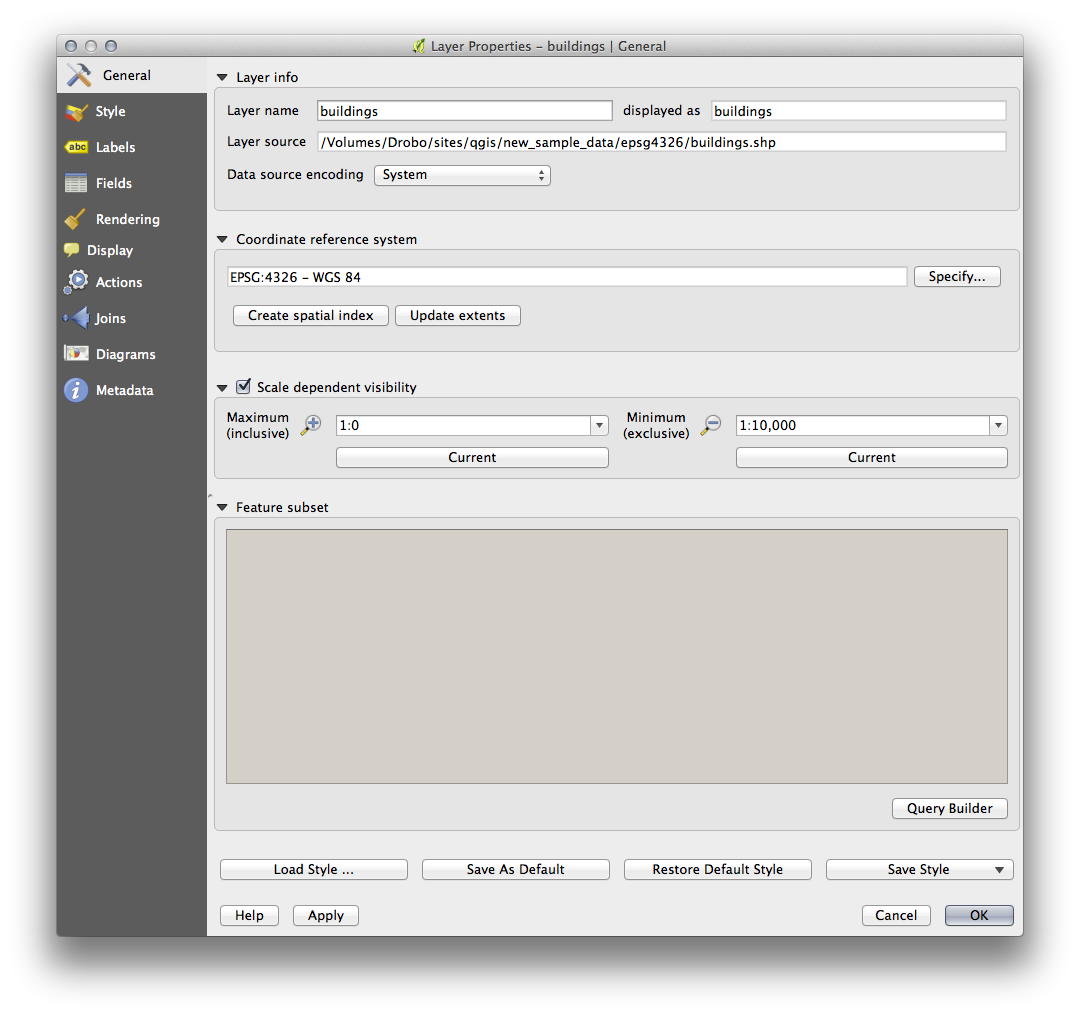
Activez l’onglet Général.
Activez le rendu selon l’échelle en cliquant sur la case à cocher intitulée Visibilité dépendante de l’échelle :

Changez la valeur Maximum à
1:10'000.Cliquez sur OK.
Testez les effets sur cela en zoomant et dézoomant sur votre carte, en notant quand la couche buildings disparaît et réapparaît.
3.2.6.  Follow Along: Ajout de couches de symbole¶
Follow Along: Ajout de couches de symbole¶
Maintenant que vous savez comment changer une simple symbologie pour des couches, la prochaine étape est de créer des symbologies plus complexes. QGIS vous permet de faire cela en utilisant les couches de symboles.
Retournez au panneau des propriétés de symbole de couche landuse (en cliquant sur Remplissage simple dans le panneau guilabel:Couches de symboles).
Dans cet exemple, le symbole courant n’a pas de bordure (c’est-à-dire que le style de bordure Pas de crayon est utilisé).
Sélectionnez le Remplissage dans le panneau Couches de symboles. Puis cliquez sur le bouton Ajouter une couche de symbole :

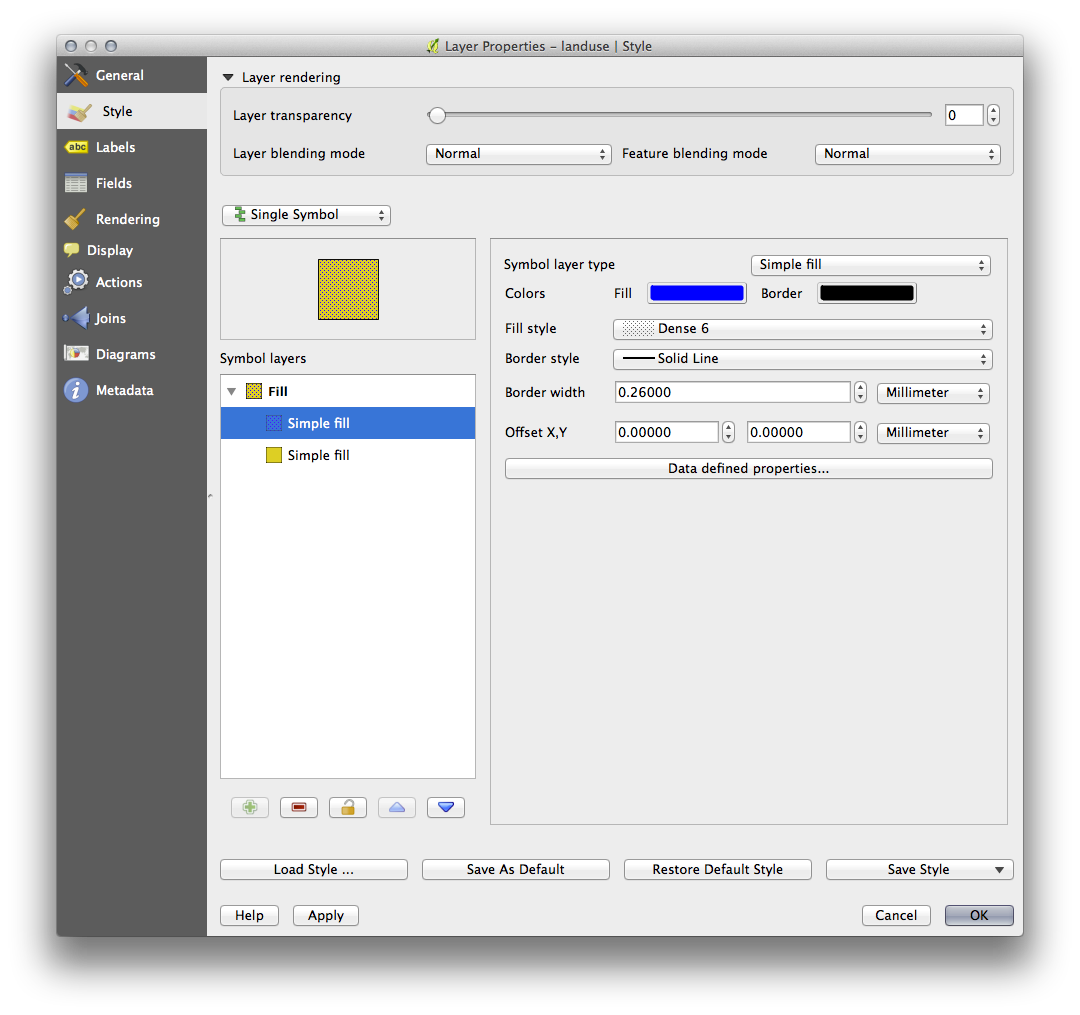
Cliquez dessus et la boîte de dialogue changera pour ressembler à quelque chose comme ça :

(La couleur n’est peut-être pas la même sur votre ordinateur, mais de toutes manière elle va être changée)
Désormais, vous avez deux couches de symbole. La nouvelle étant de remplissage continu, elle masquera complètement l’ancienne. De plus, elle possède un style de bordure Ligne continue, que nous ne voulons pas. Actuellement, ce type de symbole n’est clairement pas ce que l’on souhaite et doit être changé.
Note
Un point très important est de ne pas confondre une couche et une couche de symbole. Une couche est un ensemble de vecteurs (ou une image raster) qui a été chargé dans la carte. Une couche de symbole est une partie des symboles utilisés pour représentés la couche. Dans ce cours, nous ferons toujours la distinction et ce, pour éviter toute confusion.
Avec la nouvelle couche Remplissage simple sélectionnée :
Mettez le style de bordure à Pas de crayon, comme avant.
Changez le style de remplissage avec quelque chose d’autre que Continu ou Pas de brosse. Par exemple :

Cliquez sur OK. Maintenant, vous pouvez voir vos résultats et les modifier si besoin.
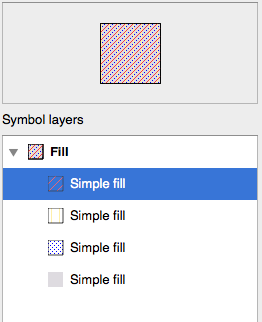
Vous pouvez même ajouter plusieurs couches de symbole supplémentaires et ainsi créer un type de texture pour votre couche.

Joli ! Mais il y a trop de couleurs pour pouvoir l’utiliser dans une belle carte.
3.2.7.  Try Yourself¶
Try Yourself¶
En vous souvenant de zoomer si nécessaire, créez, avec la méthode que nous venons de voir, une texture simple et efficace pour la couche des bâtiments buildings.
3.2.8.  Follow Along: Classement des niveaux de symbole¶
Follow Along: Classement des niveaux de symbole¶
Quand des couches de symboles sont dessinées, elles sont, tout comme des couches, dessinées dans un certain ordre. Dans certains cas, des résultats inattendus peuvent apparaître avec plusieurs couches de symboles.
Ajoutez une couche de symbole supplémentaire à la couche roads (en utilisant la méthode apprise ci-dessus).
Ajustez l’épaisseur du trait de la couche roads à
0.3mm, avec une couleur blanche et une Ligne en tiret dans la liste déroulante Style de crayon.Donnez à cette nouvelle couche de symbole une épaisseur de
1.3mm et assurez vous que ce soit une Ligne continue.
Ce qui devrait donner celà :

Et ce n’est pas du tout ce que nous souhaitions !
Pour éviter que celà advienne, vous pouvez trier les niveaux de symboles et ainsi choisir dans quel ordre les couches de symboles se dessinent.
Pour changer cet ordre, sélectionnez Line dans le panneau des couches de symboles puis choisissez dans la liste déroulante en bas à droite Avancé –> Niveaux de symbole. Ce qui ouvrira le dialogue suivant :

Cochez Activer les niveaux de symbole. Vous pouvez désormais ordonner vos niveaux de symbole en saisissant le numéro de niveau correspondant, 0 étant la plus basse.
Dans notre cas, nous voulons inverser l’ordre, comme ceci :

Les lignes pointillées blanches apparaîtront au dessus de l’épais trait noir.
Cliquez deux fois sur OK pour retourner à la carte.
La carte doit maintenant ressembler à cela :

Notez également que les croisements des routes sont désormais “fusionnés”, une route n’est pas dessinée au dessus d’une autre.
Lorsque vous aurez fini, vous pouvez sauvegarder votre style de symbole lui-même pour l’appliquer à d’autres couches plus tard. Pour ce faire, cliquez sur Enregistrer le style –> Fichier de style de couche QGIS en bas à droite de la fenêtre Propriétés de la couche.
Sauvegardez votre style de symbole sous exercise_data/styles. Pour le charger quand vous le souhaitez, appuyez simplement sur le bouton Charger le Style. Avant de changer un style, gardez bien à l’esprit qu’un style non sauvegardé remplacé par un autre sera perdu.
3.2.9.  Try Yourself¶
Try Yourself¶
Changez encore une fois l’apparence de la couche roads.
Les routes doivent être fines et gris moyen, avec un fin contour jaune pâle. Souvenez-vous que vous pouvez changer le niveau des couches de symboles via le menu Avancé ‣ Niveau de symboles.

3.2.10.  Try Yourself¶
Try Yourself¶
Les niveaux de symbole fonctionnent également pour les couches classées (c’est-à-dire les couches ayant plusieurs symboles). Puisque nous n’avons pas encore abordé la classification, vous allez travailler avec des données pré-classées rudimentaires.
Créez une nouvelle carte et ajoutez seulement le jeu de données roads.
Appliquez le style
advanced_levels_demo.qmlqui vient deexercise_data/styles.Zoomez sur la zone Swellendam.
Grâce aux couches de symboles, créez une carte où les intersections des routes semblent connectées les unes avec les autres comme dans l’image suivante :

3.2.11.  Follow Along: Types de couches de symbole¶
Follow Along: Types de couches de symbole¶
En plus de définir les couleurs et des styles prédéfinis, vous pouvez également utiliser différents types de symboles. Le seul type utilisé jusque là est le Remplissage simple. D’autres types plus avancés permettent de personnaliser encore plus vos styles.
Chaque type de vecteur (point, ligne et polygone) a son propre set de types de couche de symbole. Premièrement, nous allons voir les différents types possibles pour les points.
3.2.11.1. Types de couches de symbole de point¶
Ouvrez votre projet basic_map.
Changez les propriétés du symbole pour la couche places :

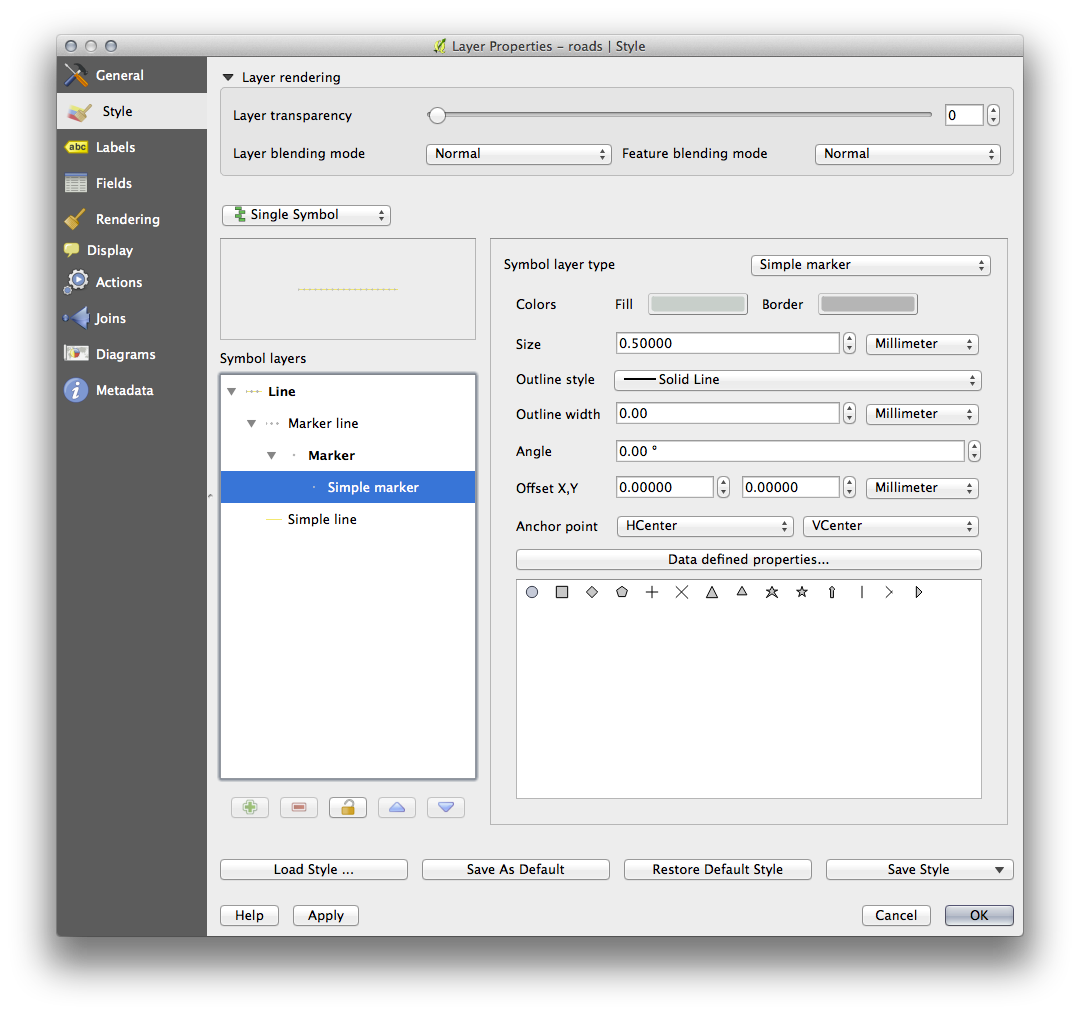
Vous pouvez accéder aux différents types de symboles en sélectionnant l’élément Marqueur simple dans le panneau Symboles de couches et en cliquant ensuite sur le menu déroulant Type de symbole de couche:

Étudiez les différentes options qui s’offrent à vous, et choisissez un symbole avec un style que vous pensez approprié.
En cas de doute, utilisez un Symbole simple en rond avec un bord blanc et un remplissage vert pâle, avec une taille de
3,00et une Largeur de bordure externe de0.5.
3.2.11.2. Types de couches de symbole de ligne¶
Pour voir les différentes options disponibles pour les données lignes :
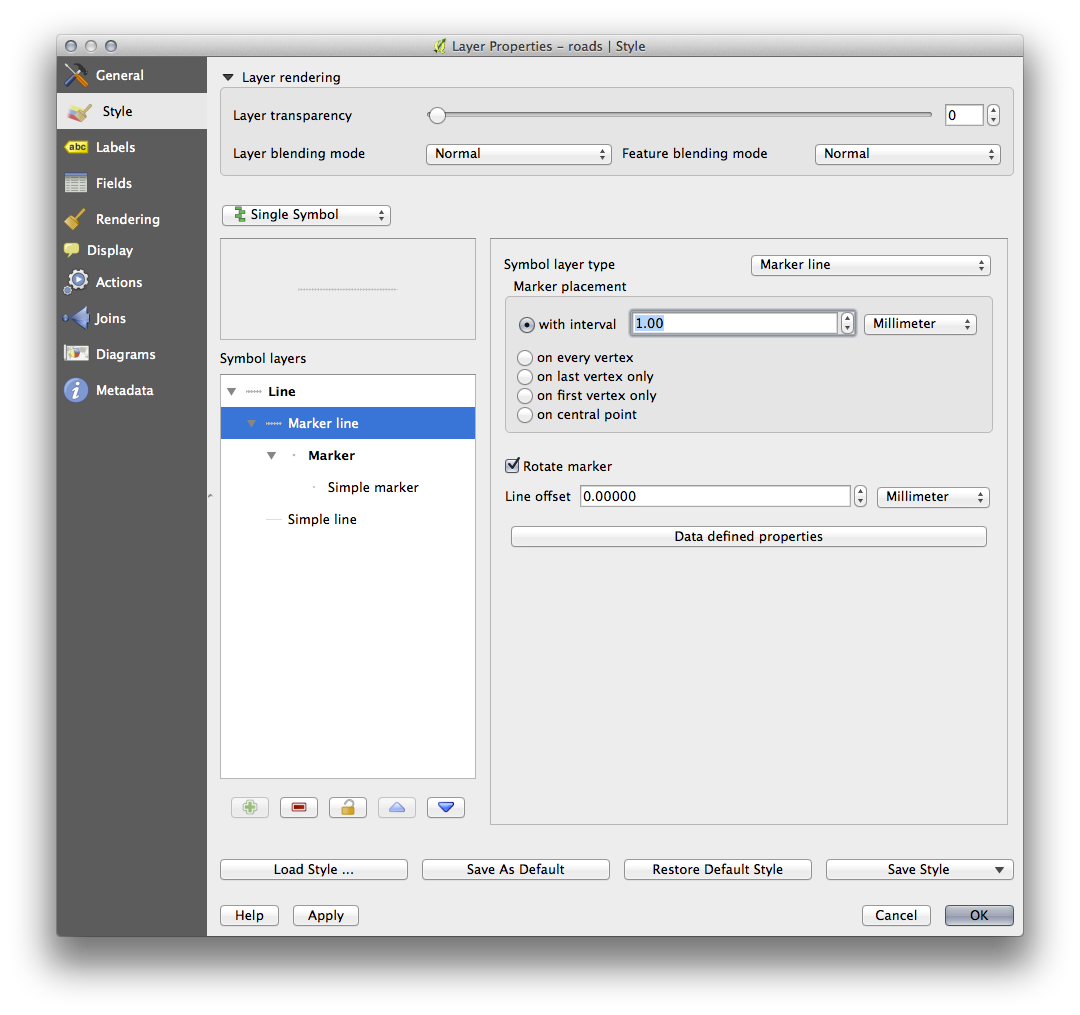
Changez le Type de symbole pour la couche des routes roads et choisissez le type situé tout en haut de la liste déroulante Ligne de symboles :

Sélectionnez la couche Symbole simple dans le panneau Couches de symbole. Changez les propriétés du symbole pour que ça corresponde à cette boîte de dialogue :

Changez l’intervalle à
1,00:

Assurez-vous que les niveaux de symboles sont corrects (via la boîte de dialogue guilabel:Avancé -> Niveaux de symboles, étudiée auparavant) avant d’appliquer le style.
Une fois appliqué, visualisez le résultat sur la carte. Comme vous pouvez l’observer, ces symboles suivent les directions des routes mais ne les suivent pas parfaitement partout. Cet aspect peut être utile dans certains cas, dans d’autres pas du tout. Si vous préfériez le style précédent, vous pouvez lui affecter de nouveau son style d’origine.
3.2.11.3. Types de couches de symbole de polygone¶
Pour voir les différentes options possibles pour les données polygones :
Changez le type de couche de symbole pour la couche water, comme avant pour les autres couches.
Étudiez ce que les différentes options de la liste peuvent faire.
Choisissez l’une d’entre elles que vous trouvez adéquate.
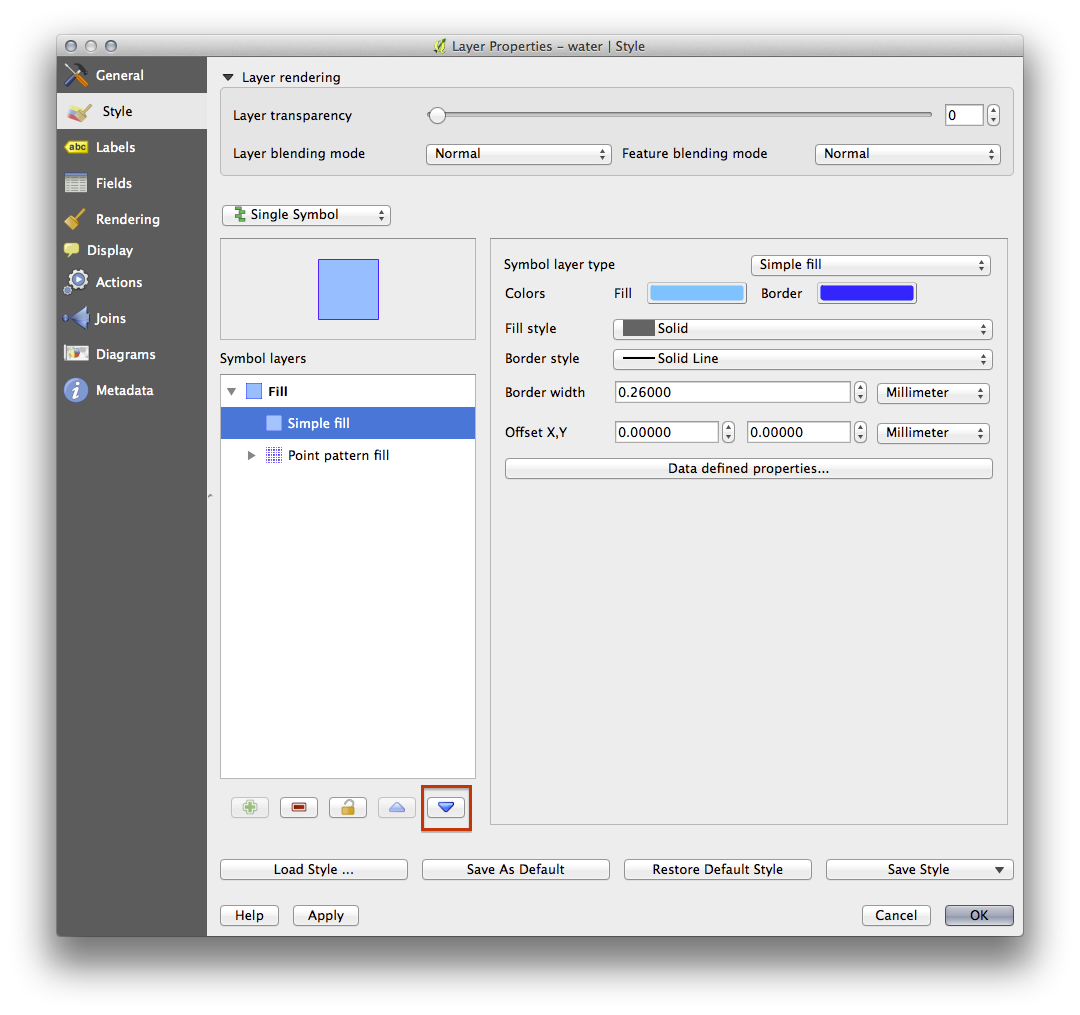
Si vous doutez, utilisez le Motif de point avec les options suivantes :


Ajoutez une nouvelle couche de symbole avec un Remplissage simple normal.
Mettez-lui le même bleu clair avec une bordure bleu foncé.
Déplacez-la sous la couche de symbole en motif de points à l’aide du bouton Descendre.

Par conséquent, vous avez un symbole texturé pour la couche de l’eau, avec le bénéfice supplémentaire que vous pouvez changer la taille, la forme et la distance des pointillés individuels qui composent la texture.
3.2.12.  Follow Along: Créer un remplissage SVG personnalisé¶
Follow Along: Créer un remplissage SVG personnalisé¶
Note
Pour faire cet exercice, vous aurez besoin d’avoir installé le logiciel gratuit d’édition vectorielle Inkscape.
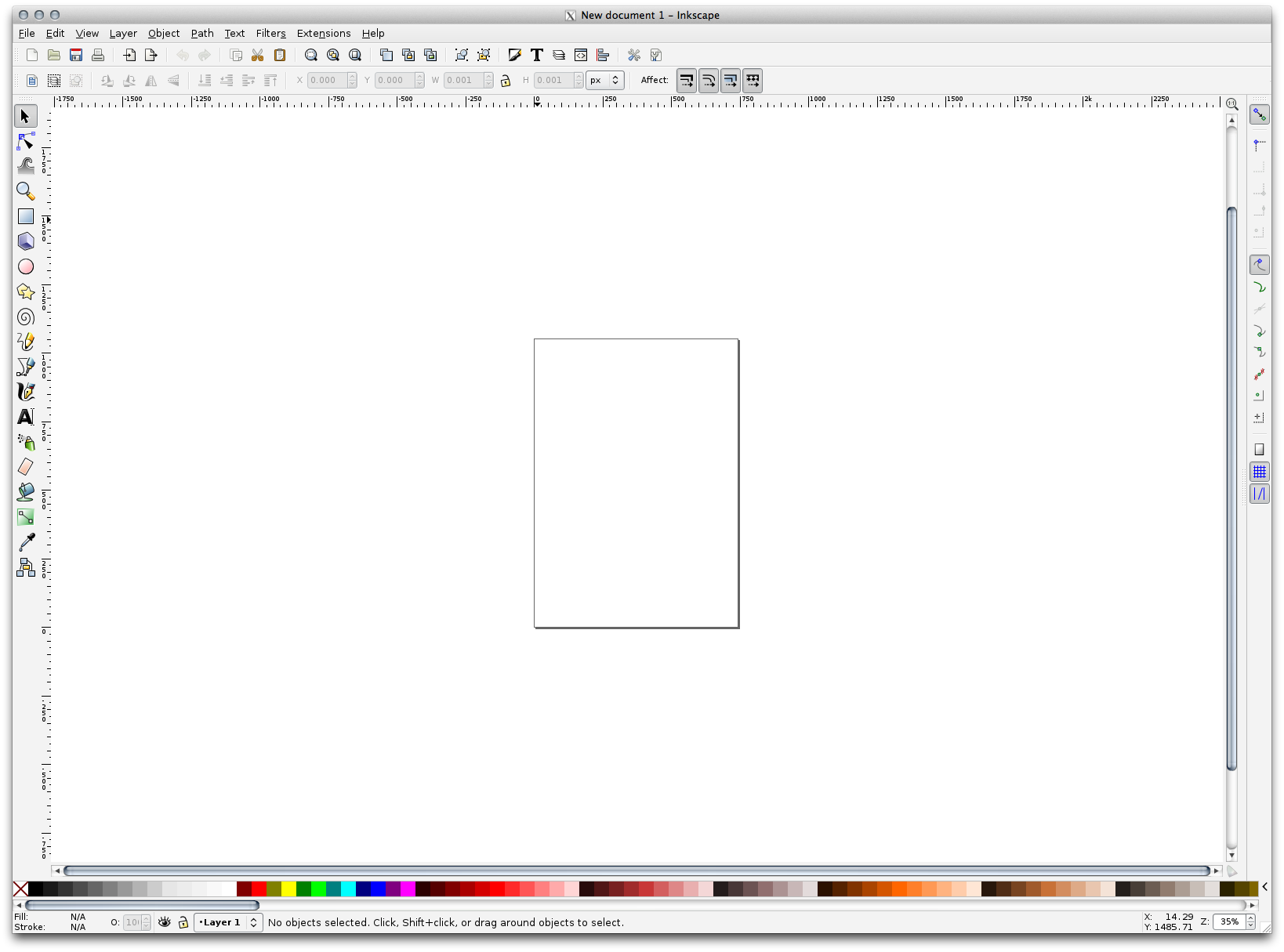
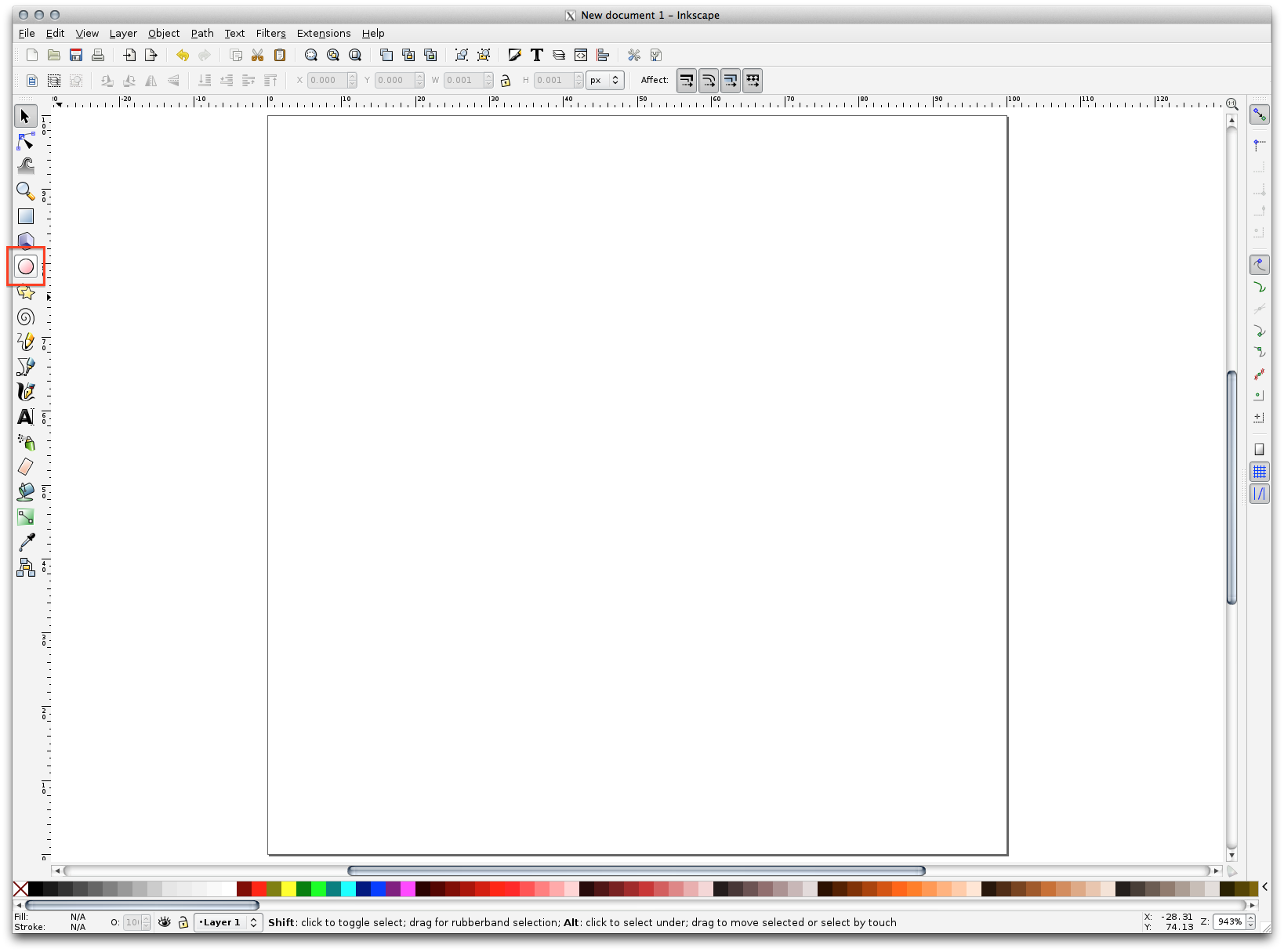
Démarrez le programme Inkscape.
Vous verrez l’interface suivante:

Vous pouvez la trouver familière si vous avez utilisé d’autres programmes d’édition d’image vectorielle, comme Corel.
Premièrement, nous allons changer le canevas à une taille appropriée pour une petite texture.
Cliquez sur l’élément du menu File ‣ Document Properties. Cela vous ouvrira la boîte de dialogue Propriétés du document .
Changez les Unités en px.
Changez la Largeur et la Hauteur à
100.Fermez la boîte de dialogue quand c’est fait.
Cliquez sur l’élément du menu Vue ‣ Zoom ‣ Page pour voir la page sur laquelle vous êtes en train de travailler.
Sélectionnez l’outil Cercle.

Cliquez et faites glisser sur la page pour dessiner une ellipse. Pour que l’ellipse devienne un cercle, tenez appuyé le bouton
ctrlpendant que vous dessinez.Faites un clic droit sur le cercle que vous venez de créer et ouvrez son Remplissage et épaisseur :
Changez la couleur du contour en un pâle gris-bleu et le Style du contour en une couleur plus foncée avec une mince épaisseur :

Dessinez une ligne en utilisant l’outil Ligne.
Cliquez une fois pour débuter la ligne. Maintenez la touche
Ctrlpour limitez les angles à 15 degrés.Cliquez une fois à la fin du segment, puis faites un clic-droit pour finaliser la ligne.
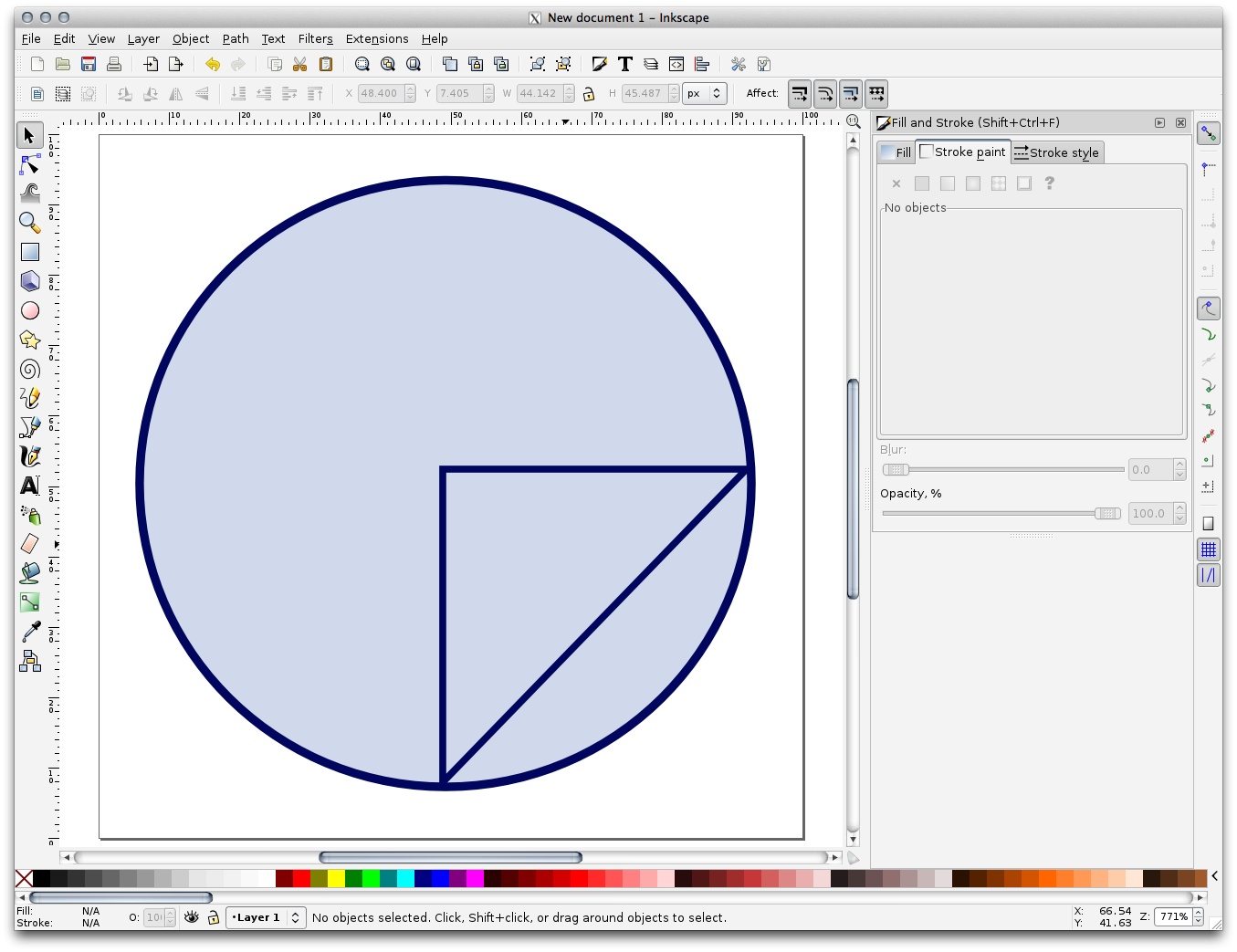
Changez sa couleur et sa largeur pour correspondre avec l’épaisseur du cercle, et bougez-le si nécessaire, afin de terminer avec un symbole comme celui-là :

Sauvegardez-le comme landuse_symbol sous le répertoire dans lequel le cours est, sous
exercise_data/symbols, en tant que fichier SVG.
Dans QGIS :
Ouvrez les Propriétés de la couche pour la couche landuse.
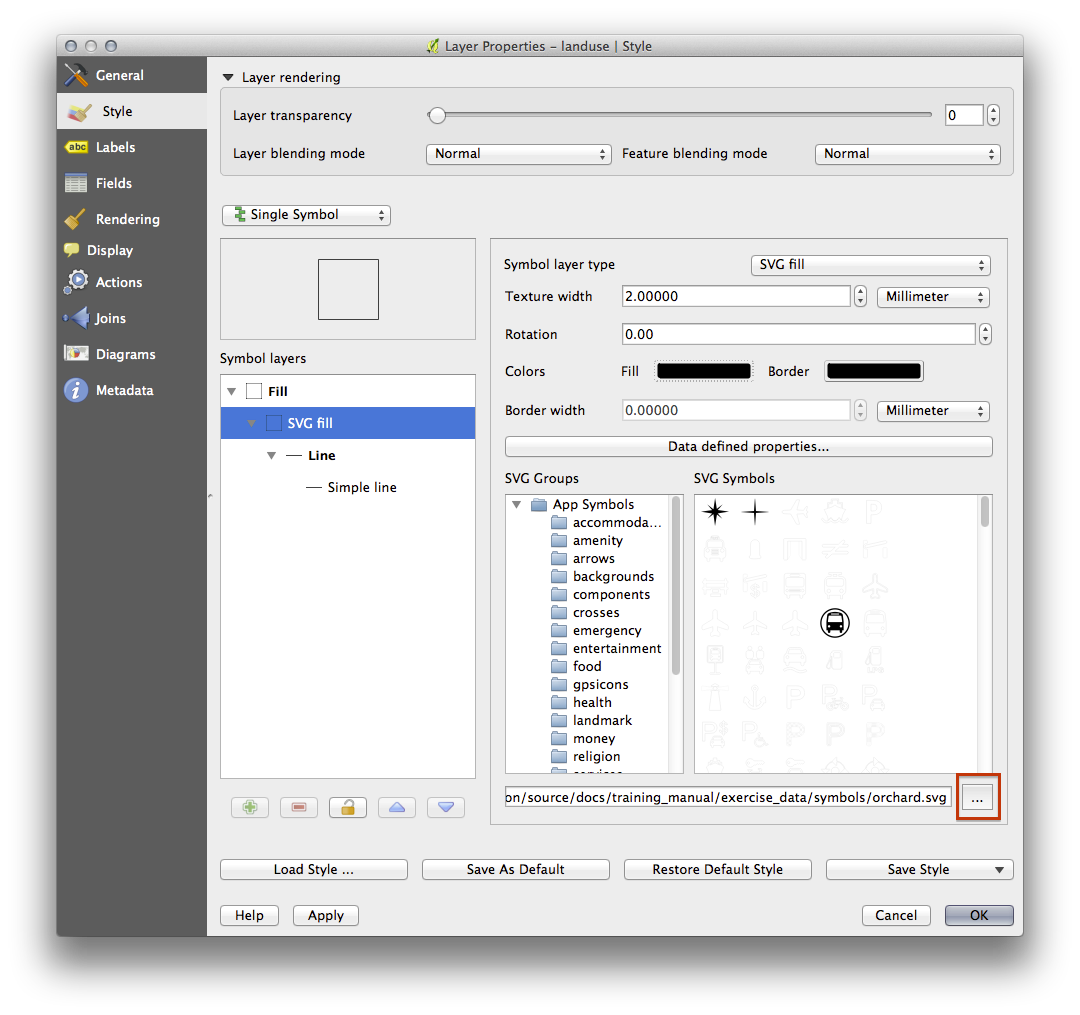
Modifiez le type de symbole en Remplissage SVG et recherchez le fichier créé avec Inkscape via le bouton Rechercher :

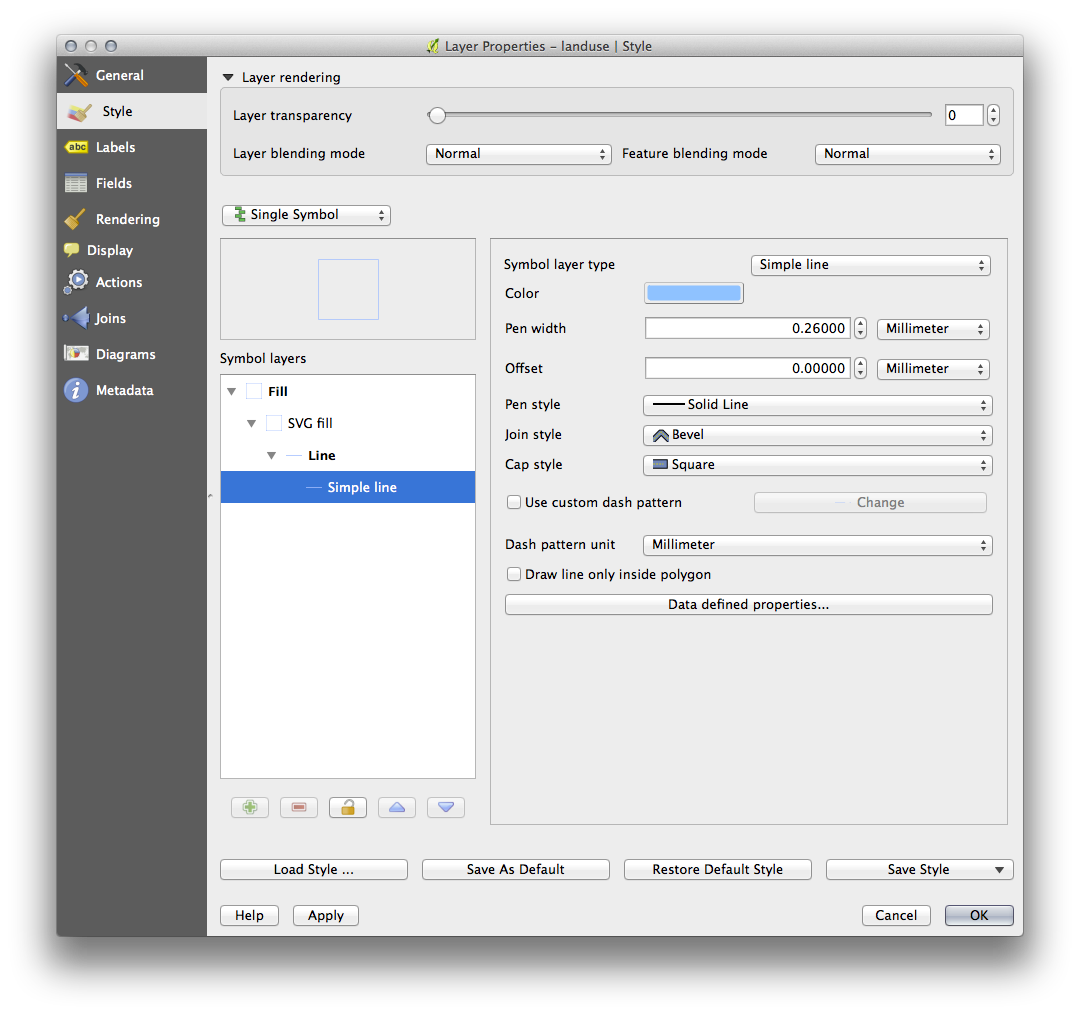
Vous pouvez également mettre à jour la bordure de la couche svg :

Votre couche d’utilisation du sol devrait maintenant avoir une texture comme celle sur cette carte :

3.2.13. In Conclusion¶
Changer la symbologie des différentes couches a transformé un empilement de vecteurs en une belle carte lisible.
3.2.14. Further Reading¶
3.2.15. What’s Next?¶
Changer la symbologie pour une couche entière est utile, mais l’information contenue dans chaque couche n’est pas disponible pour quelqu’un qui lit la carte. Comment se nomment les rues ? A quelles régions ces zones appartiennent ? Quelles sont les surfaces des exploitations agricoles ? Toutes ces informations sont encore invisibles. La prochaine leçon expliquera comment représenter ces données sur une carte.
Note
Avez-vous pensé à sauvegarder votre carte récemment ?

